From UX Beginners to Award Winners
Discover how students at the Fashion Institute of Technology used ProtoPie to create an award-winning UX design project.


Heard of TicketMaster? As the world's largest ticket marketplace, it would be hard not to. Yet, the current app experience leaves something to be desired. For example, it doesn't acknowledge its customers' surrounding needs, and there are no features that help users invite others and plan events.
That's exactly what Professor Christie Shin's students at the Fashion Institute of Technology (FIT) set out to fix in their UX/UI design project.
During the project, ProtoPie became an invaluable tool for the students. Despite being complete beginners to UX, they completed the project successfully. Not only that - they also won the prestigious 2023 Communication Arts Interactive Competition Award.
Let's find out how the students went from UX beginners to award winners in just three months.
Meet Professor Christie Shin and her students at FIT
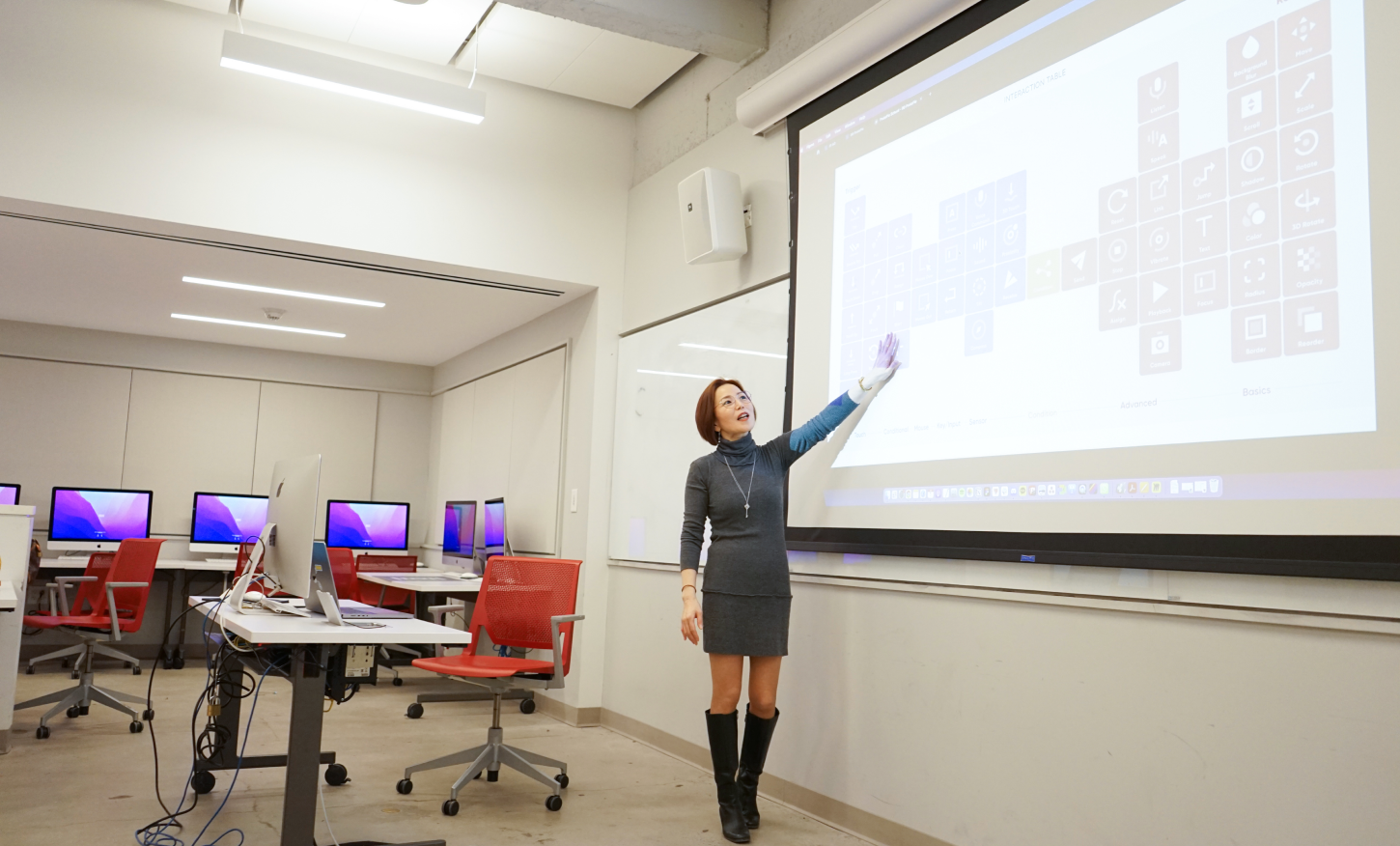
Christie Shin is an associate professor at the Fashion Institute of Technology (FIT), State University of New York. FIT offers a Creative Technology and Design subject area with a wide range of advanced digital design courses.

The four UX design students who participated in this project took the course "Design Systems for UX and UI" as part of their Bachelor's in Advertising and Digital Design.
Before starting to work on the project, UX was completely new to all four students. As they only had previous experience with UI, it was their first time learning how to do empathy interviews, journey maps, problem statements, and other UX practices.
"The research helped us understand our target's needs and pain points," says student Sara Park. "It was a great learning experience and allowed us to understand better why research is important, and how it can elevate the design and the user's relationship to the product," added Isabelle Kwong, both participants of the winning project.

The students had previously used Figma for UI design and quick prototyping. But for high-fidelity prototyping and interaction design, they needed a more advanced tool–which is why they turned to ProtoPie.
How FIT prepares new creatives for the experience design industry
FIT uses industry-standard design tools like ProtoPie in its curriculum to train students to become forward-thinking designers and stay current with advancements in the creative industry.

The fast-changing nature of today's society affects the creative industry in many ways, including:
- Real-time collaboration
- Remote working environment
- Emerging technology like AI
As a result, the skillsets people are looking for now differ from many of the more traditional design schools. Many students who graduated from traditional design programs face the need to learn more up-to-date skills.
"We completed and redesigned our curriculum inspired by creative industry needs and taught the methods and tools that professional designers use," says Professor Shin. "Most importantly, we foster critical thinking and lifelong learning so that young designers can continue to grow and adapt to the rapidly advancing world that we are living in."
How students at FIT identify the right problem to solve before envisioning solutions
A big part of FIT's approach to preparing creators for the future is to help students develop a UX design process that focuses on solving the end user's problems.
That's how the school differs from traditional design programs, where the instructions are typically solution-oriented. Students are given a prompt or challenge and then go straight into designing a solution.
On the other hand, the creative workflow at FIT is based on design systems thinking and user-centered design customized for the new generation.

"We start with a strong emphasis on problem framing, so students begin with research and empathy interviews to discover the source of the problems, including the user's pain points and needs," says Professor Shin. "We believe design must transform from a service industry to an idea industry, which means the creative process must begin with asking the right questions rather than focusing on the execution prematurely."
At FIT, they refine the ideas and design through the iterative process and user testing. To find the right problems and solutions, qualitative and quantitative research informs all creative ideation and creative outcomes.

Prototyping is critical for user testing because it allows designers to simulate their ideas for users to experience. According to Professor Shin, they have found that ProtoPie is an excellent prototyping tool to make this happen, regardless of fidelity.
How students pitch their ideas at FIT
Product development is like a journey where you connect the dots between discovery, definition, ideation, and delivery.
The students at FIT put all the knowledge and skills they have learned together for the best pitch. In doing so, they use case study videos to articulate the product ideas artfully.
New product ideas and features are implemented throughout iterative testing. When students use ProtoPie for prototyping, they can accurately simulate their ideas and test them with users in a more realistic way.
Why the students preferred ProtoPie over other prototyping tools
During the project, the students used Miro for brainstorming and research analysis, and Figma for UI design and quick prototyping. And, of course, ProtoPie for high-fidelity prototyping.
"As a UX/UI educator and designer, I knew we needed to expand more in teaching regarding interaction design and user testing perspective," says Professor Shin. "After testing and learning, I introduced ProtoPie in class last year. The student feedback is excellent, and they love it."

Here are some of the reasons why the students at FIT prefer ProtoPie:
1. ProtoPie makes it easy to create complicated prototypes.
"I found ProtoPie to be intuitive to understand and navigate," says Kate Ma, a student from FIT. "Some complicated prototype, like text input, is incredibly easy to make with it. I love importing my Figma file directly into the ProtoPie to sync my workflow."
2. Integrations that enhance the app experience.
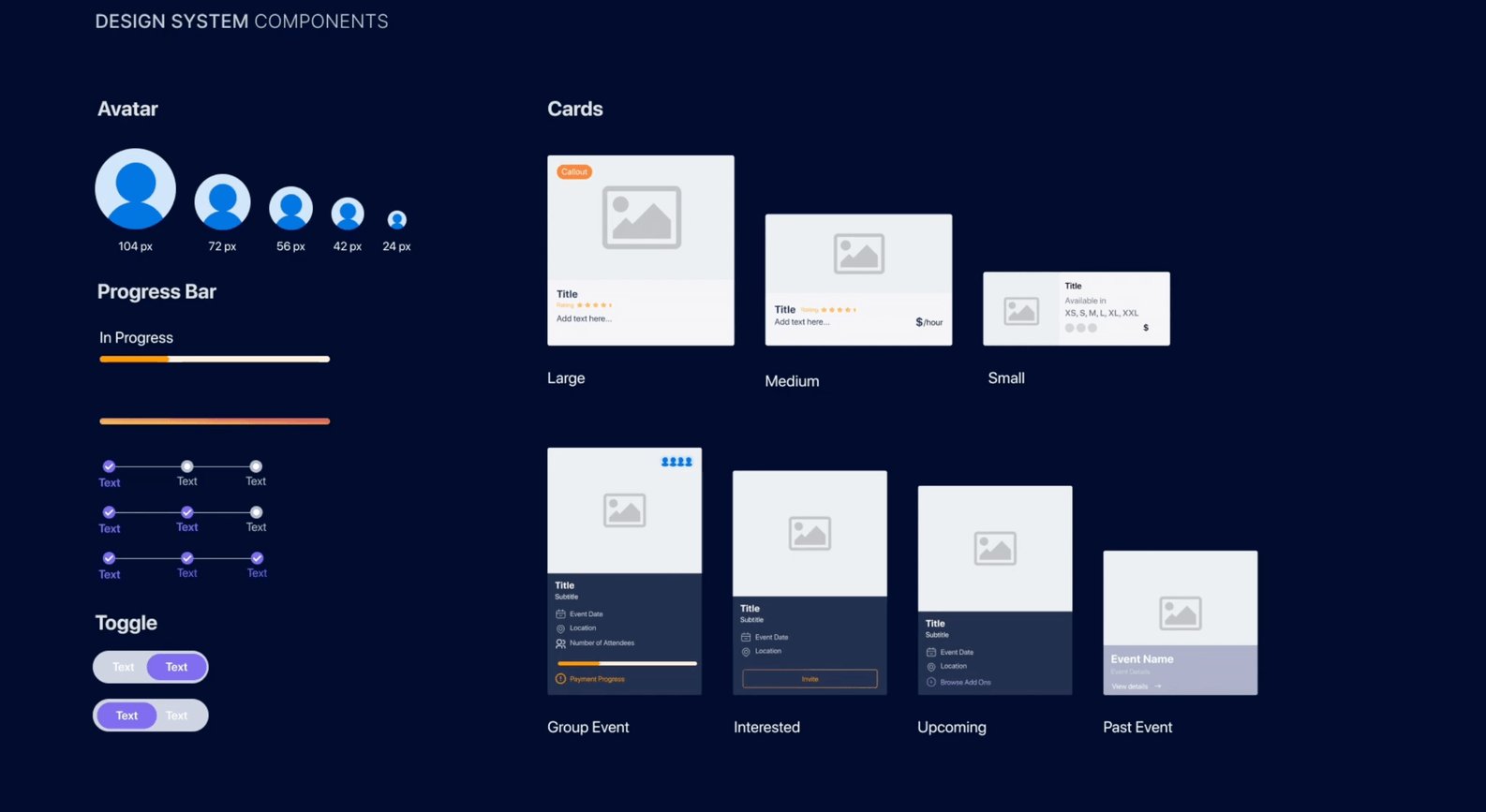
The students who worked on the project took advantage of other resources and integrations like Lottie Files to enhance the project, which they found was a great way to insert micro-interactions and small details in the app.
3. The interaction design features in ProtoPie add reality to prototyping.
"There was a learning curve in adapting to ProtoPie, and I had difficulty getting the page to scroll correctly," says Hanbyul Kang, another student from FIT. "But the animations between the interactions are smooth, and I liked how I could control the delays, time range, and other movements."
Kang adds that "There is more control of the animations compared to the smart-animate in Figma. I like applying 'real technology' like 3D touch, tilt, and voice commands. This was helpful because I expanded ideas while prototyping in the sense of reality."
ProtoPie Example: TicketMaster UX Design Project
Now, let's have a look at the actual project, how the students implemented ProtoPie, and why it was so successful.
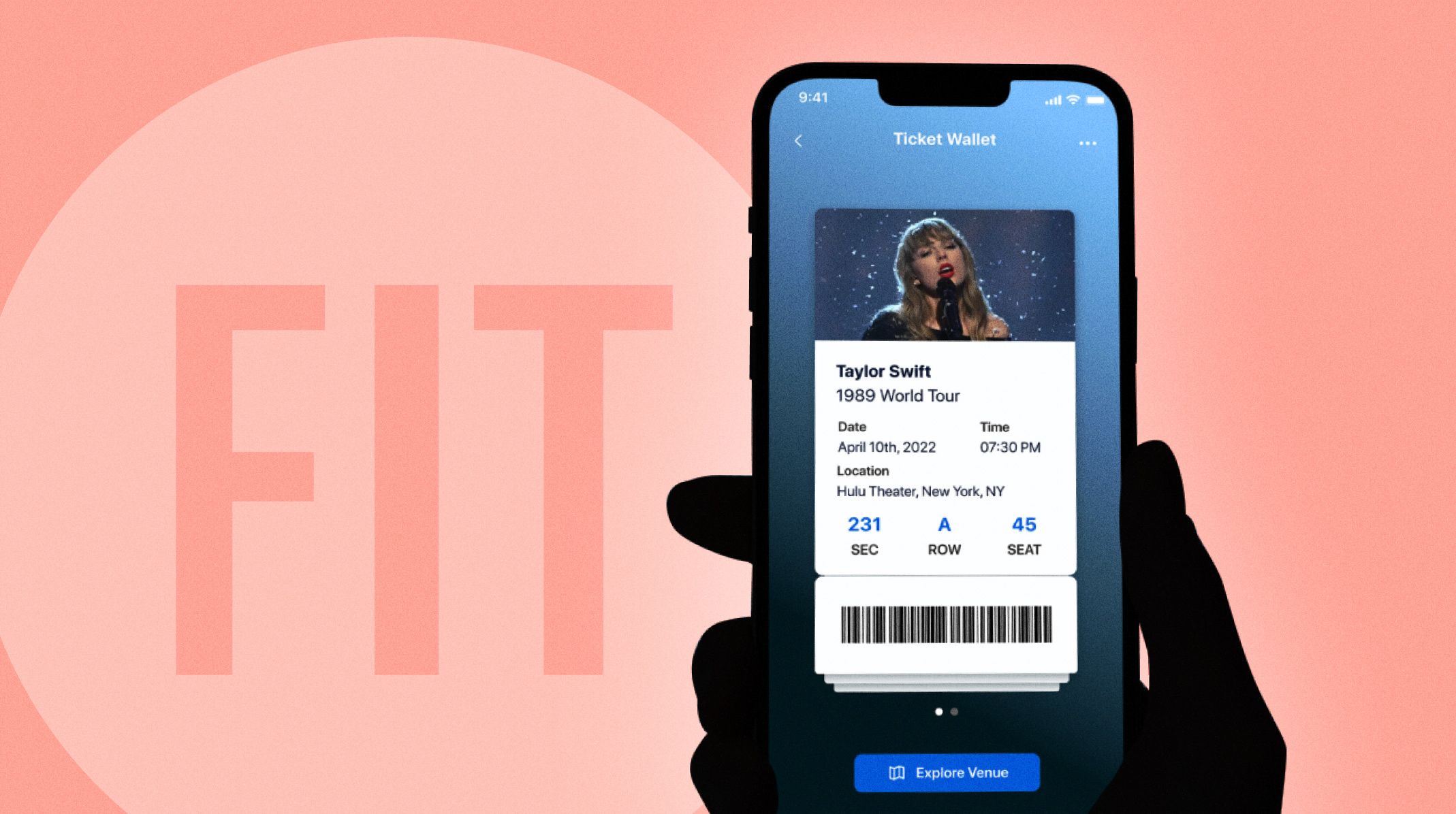
First, here's a quick summary of the TicketMaster UX/UI design project:
- Problem: The existing TicketMaster app lacks features that help users invite each other and plan events.
- Objective: To elevate the ticket-purchasing experience to extend to sociability, reliability and planning.
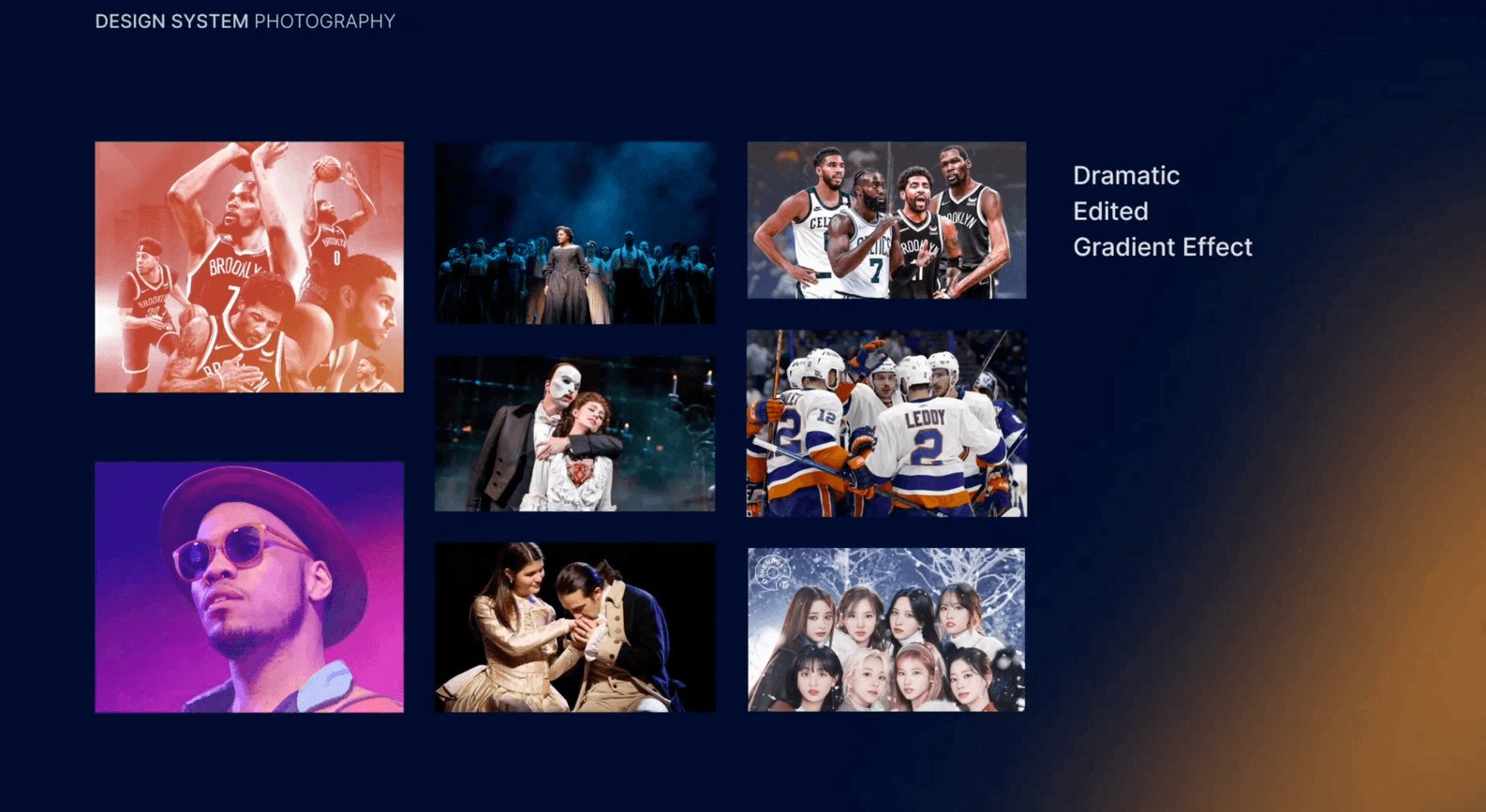
- Target Audience: The primary audience was niche music fanatics and sports enthusiasts, and the secondary target audience was family-centered parents and theater buffs.

From concept to completion, the project took three months. The user research process took eight weeks, while the user interface design four weeks to complete.
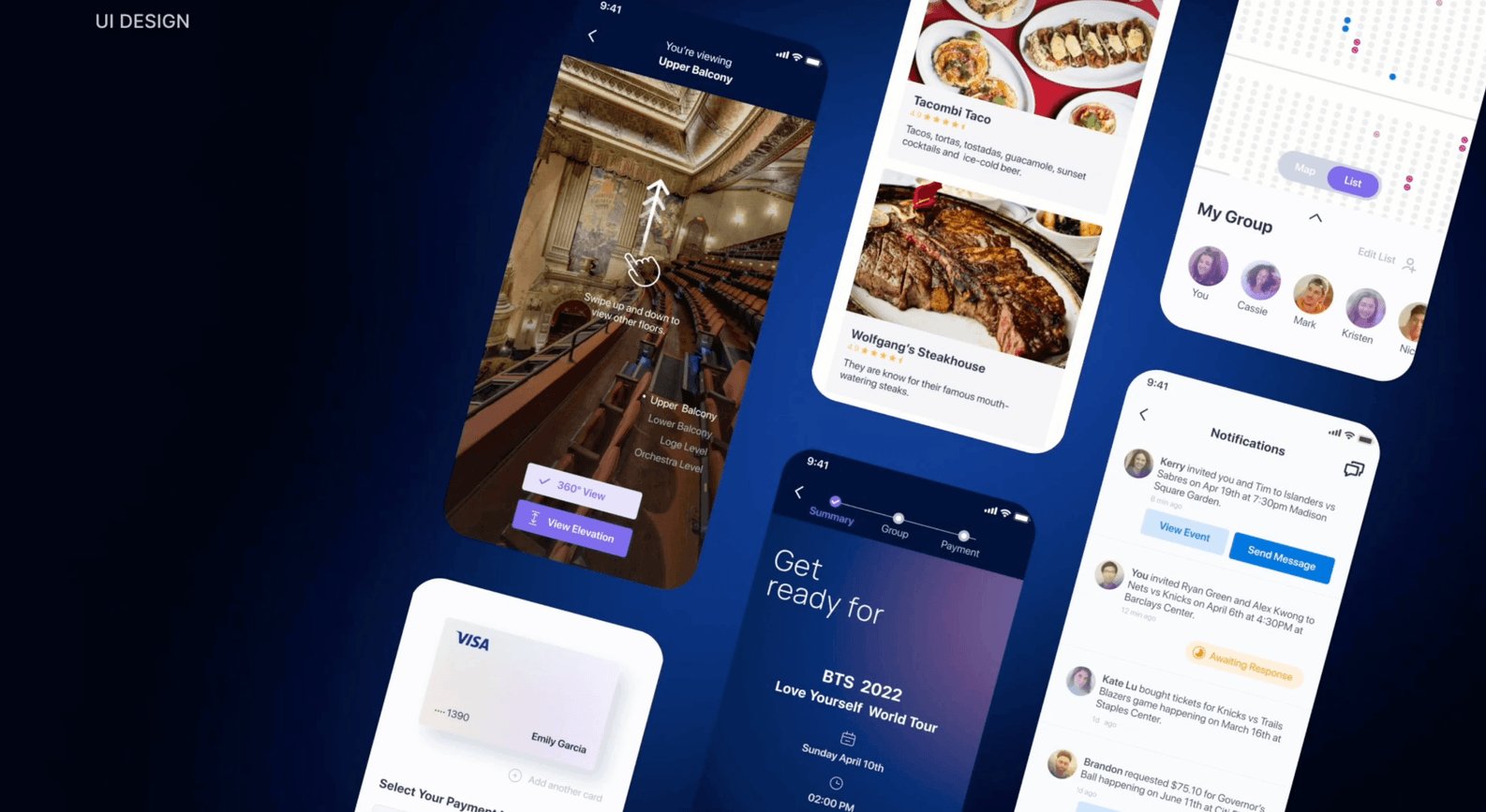
As the solution, the students integrated four new features that make TicketMaster not only an app to purchase tickets, but a platform to plan and connect with friends for a wholesome experience:
- Social Profiles and Split Cost: Through these core features, TicketMaster became a platform that engages users to socialize in groups and purchase group tickets while splitting the cost.
- 360° Seat Selection: By adding a 360° view of the seats powered by AR technology, the students enhanced the seat selection process. The aim was to provide a close-to-real perspective, including the elevation from different floors.
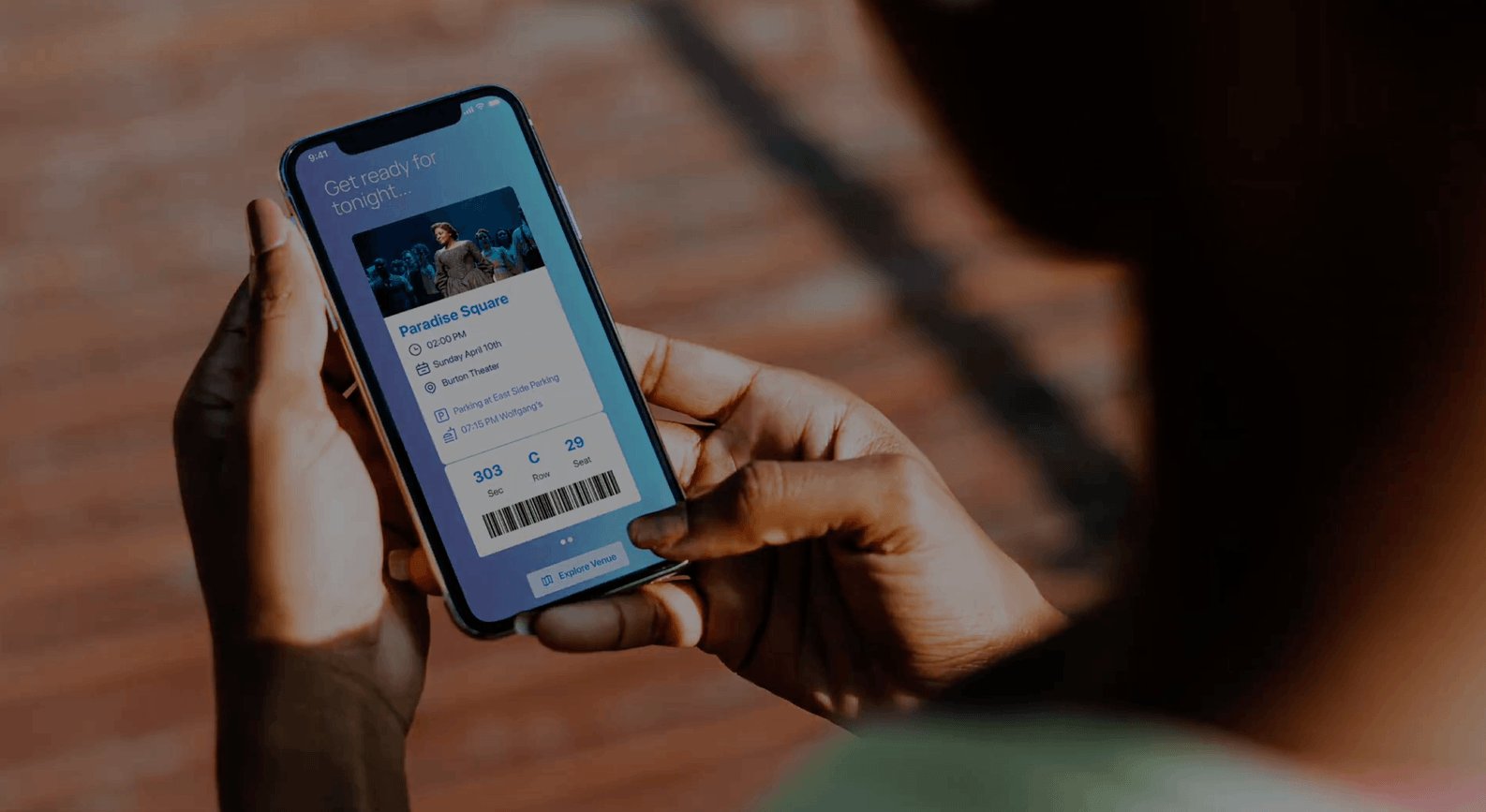
- Venue Navigation: The students incorporated a venue way finding feature that will guide users to facilities located inside the venue, such as restrooms, food courts, elevators, and more. In doing so, they wanted to make sure that users spend less time and energy trying to find facilities. This feature was partially inspired by busy parents with a lot to juggle with active kids.
- Event Add-Ons: A curated list of restaurants, shops, and facilities around the venue encourages the event participants to make the most of their night out. Allowing them to make in-app reservations removes the need for third-party apps.
ProtoPie was helpful in understanding gestures and interactions, especially for touch-screen devices. Before, the students could approach UI design beyond 2D visual design—but ProtoPie allowed them to understand the interaction model fully.
Using ProtoPie, they could validate their design through the prototyping process, from click-through low-fidelity to micro-interaction.
Master UX prototyping with ProtoPie
Start using ProtoPie for free today to see how easy it can be to make highly realistic prototypes, even if you are a beginner.