The Washington Post's ProtoPie Journey
Learn how The Washington Post uses ProtoPie's advanced prototyping features to bring their creative ideas to life.


Prototyping provides a crucial bridge between conceptualization and execution in the media industry. In an era where digital media constantly evolves, prototypes enable media organizations to test and refine their ideas before implementation.
Emily Mongilio, a senior product designer at The Washington Post, shared her understanding of visual storytelling prototypes, showcasing the newspaper's commitment to digital media storytelling. She explained how she uses ProtoPie in the process.
If you missed the live webinar, check out the recording below to explore the intersection of media and technology.
Overview
- Introducing the design expert: Emily Mongilio
- The challenge: adapting to changing news consumption habits
- The solution: high-fidelity prototyping with ProtoPie
- Three pillars of success
- The vertical video experience within The Washington Post app
- In conclusion
Introducing the design expert: Emily Mongilio
Before we dive into the details, let's get to know the mastermind behind these captivating designs - Emily Mongilio. Emily is a senior product designer at The Washington Post, where she navigates the world of native apps, strategically shaping the discovery and story experiences.

At The Washington Post, Emily and her team work together to create harmony between design, product, engineering, and editorial perspectives. As a skilled designer, Emily uses ProtoPie as her main ally in the design process. This collaboration ensures a comprehensive approach to design and recognizes the end user as both a consumer and a contributor to the news narrative.

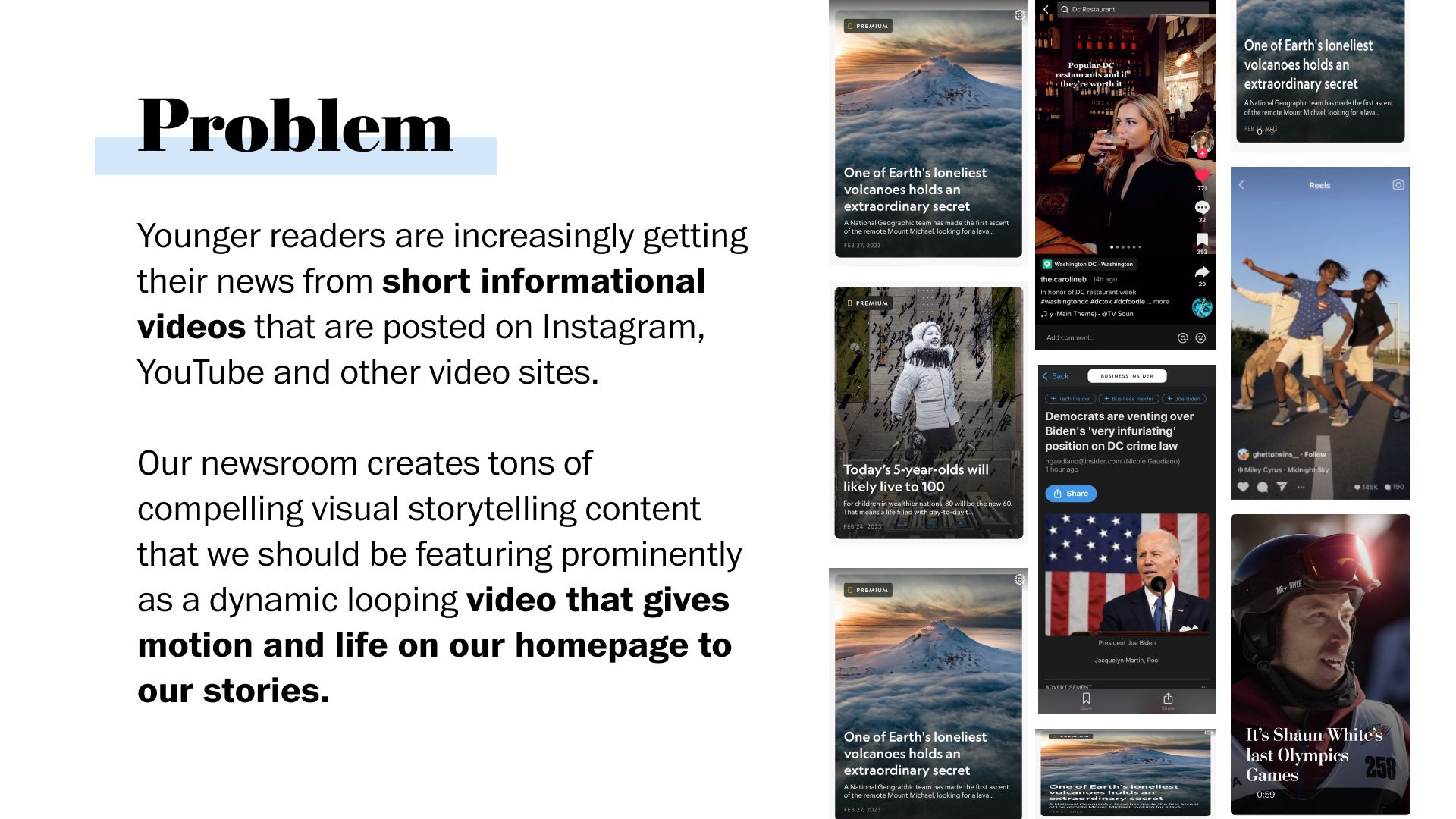
The challenge: adapting to changing news consumption habits
The design challenge at The Washington Post stemmed from the shift in news consumption habits especially among younger readers. The rise of short informational videos on platforms like Instagram, YouTube, and TikTok has become a prevailing trend.
The Washington Post, keen on staying at the forefront of engaging storytelling, sought a solution to present compelling visual narratives within their app.

Emily's mission was to create a prototype that catered to habitual users and enticed new subscribers. The goal was clear: bring the audience to the homepage and immerse them in an experience that showcased The Washington Post's visual content and kept them engaged for extended periods.

The solution: high-fidelity prototyping with ProtoPie
To overcome this challenge, Emily and her team utilized the power of prototyping, with ProtoPie being the key tool in their creative arsenal.
Emily chose ProtoPie because it allowed her and her design team to go beyond traditional prototyping boundaries. They were able to create an interactive and immersive experience that reflected the dynamic nature of their visual storytelling aspirations rather than just static representations.
The choice of ProtoPie wasn't arbitrary. Emily highlighted the pivotal role higher fidelity prototyping played in their design process. It wasn't merely a means to an end but a journey that allowed them to validate ideas, experiment, and bring their vision to life without the risk of resource-intensive launches.

Three pillars of success
For Emily's team, these three key insights highlight the success of high-fidelity prototyping:
- Meeting users’ needs
- Addressing designers’ needs
- Selling to the stakeholders
1. Meeting users’ needs
The essence of any successful design lies in meeting the needs of its users. Emily's approach to user testing, facilitated by the high-fidelity prototype, became a virtual playground for The Washington Post's audience. The prototype didn't just showcase concepts; it allowed users to engage and offer feedback, ensuring that the final product resonated with their expectations.
The iterative nature of this process allowed the team to fine-tune the design, ensuring that the end product would meet the user's needs while fulfilling the strategic objectives of the Washington Post.

2. Addressing designers’ needs
Beyond user interactions, the prototype served as a communication hub for Emily and her team. ProtoPie allowed seamless conversations with design leads and engineers. It became a shared space where abstract concepts transformed into tangible, testable prototypes.
The ability to showcase intricate details of user interactions, animations, and transitions provided a common language for all stakeholders involved. It enabled effective communication throughout the design process, making Emily a more impactful communicator within the complex design and development landscape.

3. Selling ideas to stakeholders
A high-fidelity prototype is not just a design tool but also a powerful means of engaging stakeholders. Emily emphasized how presenting a tangible, interactive representation of their vision elicited moments of excitement during stakeholder meetings. The silence that followed the presentation wasn't a sign of disinterest but an acknowledgment.
This approach wasn't just about excitement but a strategic move to ensure that resources were effectively utilized. If the prototype didn't resonate with stakeholders, the team could pivot quickly, avoiding potential pitfalls before implementation. It became a powerful tool for managing expectations, fostering collaboration, and ensuring everyone was on the same page.

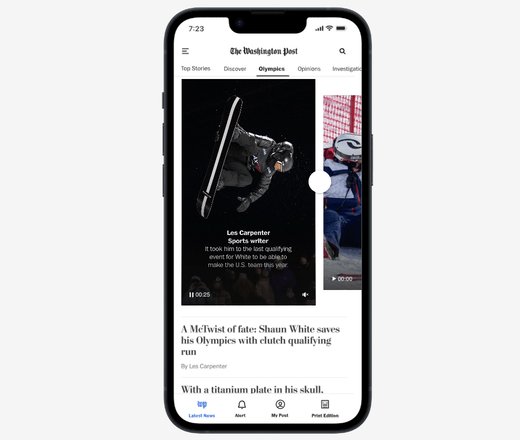
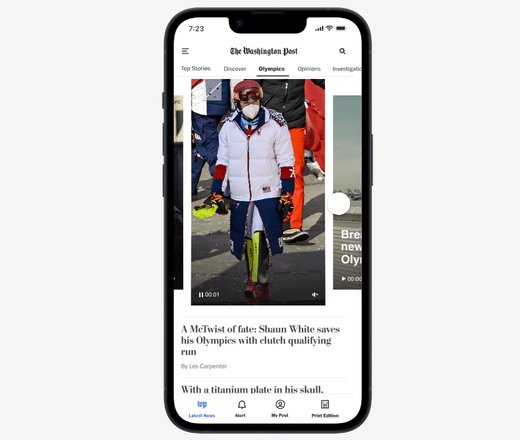
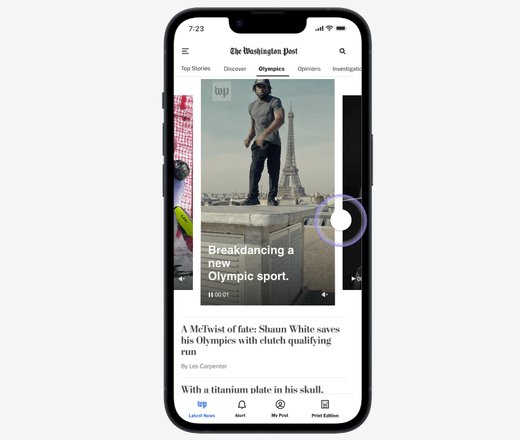
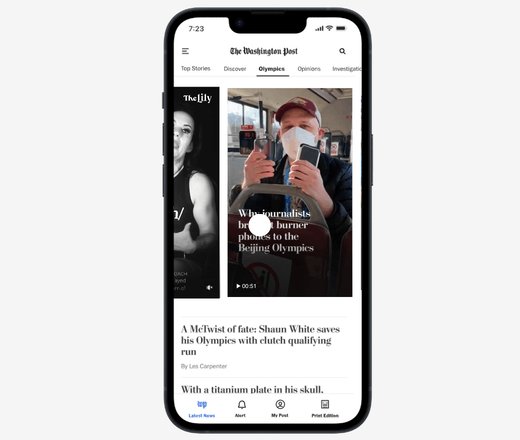
The vertical video experience within The Washington Post app
In her demonstration, Emily showcased a ProtoPie prototype designed for a vertical video experience within The Washington Post app.
The goal was ambitious – to integrate an Instagram Reels or TikTok-like interface seamlessly. The prototype featured a vertical video carousel, autoplay functionality, an interactive scrubber, and nuanced sound controls – all converging to deliver an immersive and engaging user experience.
The intricacies of the prototype mirrored the real-world user experience, with components working in harmony to create a continuous flow. The vertical video carousel, a core element, featured baked-in logic determining whether a video was in focus. This added layer of sophistication ensured that users could effortlessly navigate and interact with the content.
The timestamp functionality, integrated into the prototype, allowed for a dynamic representation of video duration. Users could mute and unmute, play and pause, offering a level of control that mirrored the behavior of popular social media platforms.
The Washington Post's prototype revolution
Emily's presentation explores The Washington Post's prototype revolution, showcasing the power of innovative design methodologies. By strategically using ProtoPie, coupled with a deep understanding of user needs and effective communication, The Washington Post has positioned itself at the forefront of visual storytelling in the digital age.
The Washington Post's approach underscores the symbiotic relationship between design, technology, and user-centricity as news consumption patterns evolve. In the hands of design visionaries like Emily Mongilio, prototypes become more than just simulations – they become gateways to new possibilities in the ever-evolving landscape of digital media.
Convey your ideas with ProtoPie
Join 15,000 companies, including The Washington Post, in using ProtoPie for high-fidelity prototyping. Try ProtoPie for free now and easily express your ideas.