由触发动作引起的反应动作在ProtoPie被称为反应模块。和不同的触发模块组合时,反应模块的属性也会发生变化。 具体如下:
图层位置发生移动。
图层尺寸发生变化。
调整图层大小的宽度和高度。(调整容器层大小时,容器层里面图层的大小不会跟随变化)
按照百分比%调整图层的大小。(调整容器层大小时,容器层里面图层的大小会跟随变化)
图层发生平面旋转。
绝对值;图层旋转到指定角度。
相对值;图能以当前位置为基准旋转的角度。
图层移动的方向。
图层发生3D立体旋转。
绝对值;图层旋转到指定角度。
相对值;图能以当前位置为基准旋转的角度。
图层移动的方向。
图层大小或位置等变化时的基准点。
图层离屏幕的距离。
图层的透明度发生变化。
图层颜色发生变化
更改图层的四个角或单个角的半径。
弯曲后的圆角半径值。
在当前半径值基础上增加或减去的数量。
向图层添加边框并调整边框位置以及颜色
向图层添加阴影并调整阴影的颜色以及其它相关值
可以对位于下方的图层使用Apple iOS所定义的如下样式实施不同样式的背景虚化:
- Extra Light(超亮)
- Light(明亮)
- Dark(灰暗)
- Ultra Thin Material(超薄材质)
- Thin Material(薄材质)
- Material(一般材质)
- Thick Material(厚材质)
- Chrome Material(金属材质)
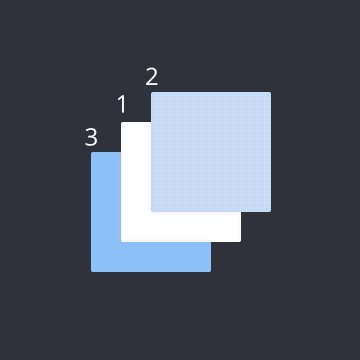
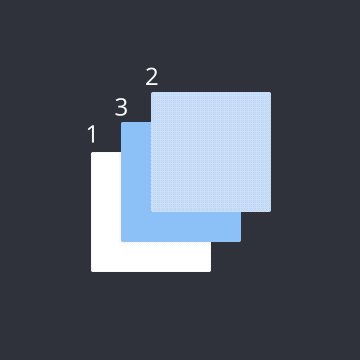
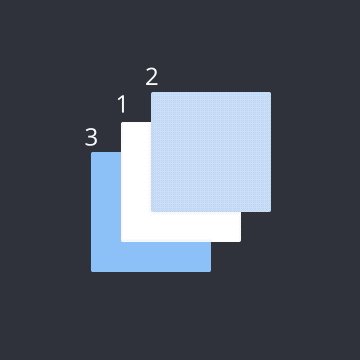
图层的层级发生变化。
长图在水平或竖直方向上滚动。
从一个场景跳转到另一个场景。
通过智能跳转,可以自动生成场景跳转动画。具有相同图层名称和层级结构的图层,将在跳转的同时自动生成动画。了解更多关于智能跳转的知识。
跳转到特定的场景
当跳转到某一场景时要呈现的切换效果
重置当前场景
当跳转到所设场景时,该场景会被重置。如果未启用此选项,场景将停留在其最后的状态上。
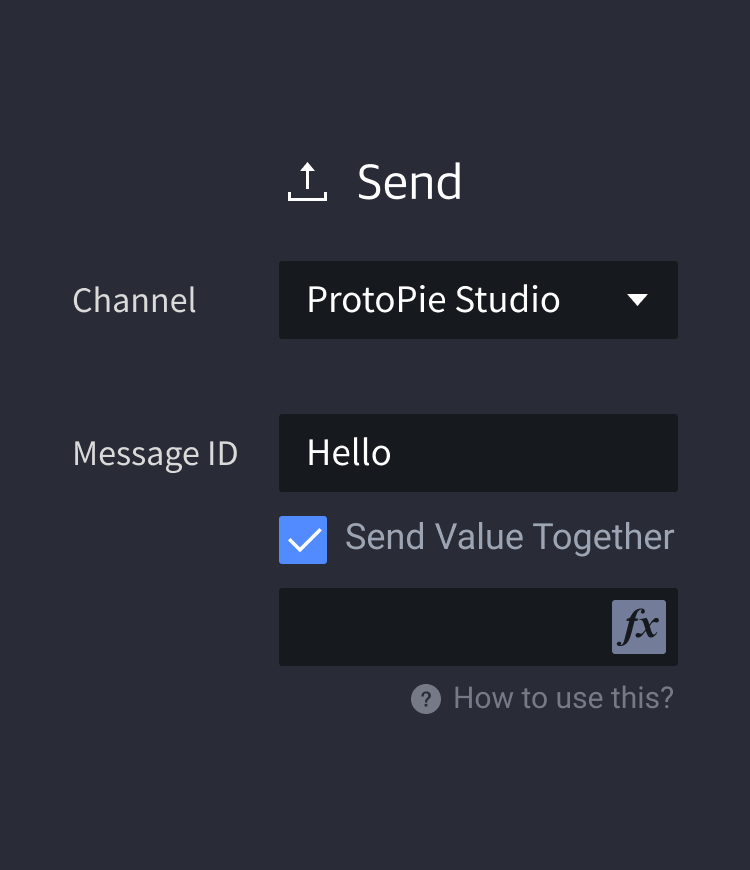
发送反应使设备间的交互成为可能。发送反应必需同接收触发搭配使用,无法自行调用。当一个具有接收触发的设备接收到来自另一设备通过发送反应所发送的信息时,接收后的交互动作就会被触发。两台设备上所接收发的信息应一致。
此外,在同一场景中,如需制作让不同的触发方式触发相同的反应效果时,使用"发送"和"接收"可以减少重复步骤的设置。
在组件内可以使用发送反应动作来发送消息,并在组件外使用接收触发动作来接收该消息,反之亦然。参见组件获取更多相关信息。
连接上ProtoPie Connect/Studio的设备之间可以发送和接收消息(与ProtoPie Connect的工作方式相同)。
场景内可以收发消息。当不同的触发方式都可以触发相同的反应效果时,使用"发送"和"接收"可以减少重复步骤的设置。
信息指的是被传送的字符串。在一台设备上,接收触发动作的消息应该与反应动作的消息相匹配,这样设备之间才会发生交互
允许在传送信息的同时传送一个值,在接收信息时该值就可以被用于给某一变量赋值。
通过指定URL Schemes的方式来打开网站或app。
可以通过输入网址链接以在浏览器或iOS的app内置浏览器中访问网页,如:
- e.g. https://protopie.io
- e.g. https://www.google.com/search?q=protopie
URL Schemes允许在iOS以及安卓设备中打开系统app或第三方app。第三方app通常有其自定义的URL Schemes,如:
- e.g. mailto:hello@protopie.io
- e.g. tel:+1-212-555-1234
- e.g. whatsapp://send?text=[[hello]]
- e.g. fb://feed
- e.g. slack://open?team={TEAM_ID}
可以通过输入表达式使链接反应的应用场景更广泛,如:
- e.g. "https://www.google.com/search?q=" + `Input 1`.text
- e.g. "https://www.amazon.com/s/field-keywords=" + `keyword`.text
可使用文本反应动作更改文本属性或内容,且该反应动作没有持续时间这一概念。
文本内容发生变化。
文字大小发生变化。
文字粗细发生变化。
文字的上、下、左、右对齐发生变化。
文字的行间距离发生变化。
修改图像、视频或 Lottie 图层的内容。不同的套餐支持不同的导入方式,例如我们支持从本地文件导入,企业版用户则可以从自托管的 URL 导入图像。
支持的文件格式:
- 图像:PNG、JPG、JPEG、BMP、GIF、SVG 和 WebP。
- 视频:MP4(H.264)、WebM 和上限100MB的MOV文件。
- Lottie:ProtoPie 不支持使用表达式的 Lottie 文件。
了解更多媒体文件的信息。
从设备中选择图像、视频、 Lottie 文件或从自托管的 URL 导入。
输入开始响应的延迟时间。
光标可以在"输入图层"上显示或消失。
光标出现在选择的输入图层上。
光标在选择的输入图层上消失。
可操作相机图层的反应动作。而且还可以在原型中启用二维码扫码器(了解更多)。
启动摄像头,可选启动前置或后置摄像头。
中止摄像头的运行。
启动上次所选择的摄像头。
启动前置摄像头。
启动后置摄像头。
启动与上次所选的摄像头方向相反的摄像头。
启用二维码扫码器。
扫描二维码即可立刻在浏览器中打开链接。
监控存储在二维码中的值,但不做打开链接的动作。
针对音频、视频和Lottie图层的交互动作。有播放、暂停、跳至指定时间等功能。
播放音频、视频或Lottie文件
暂停音频、视频或Lottie文件
跳转至指定时间点,以(分钟:秒)的形式输入指定时间点即可。
支持表达式,通过表达式可以实现拖拽进度条控制播放位置,案例请看这里。
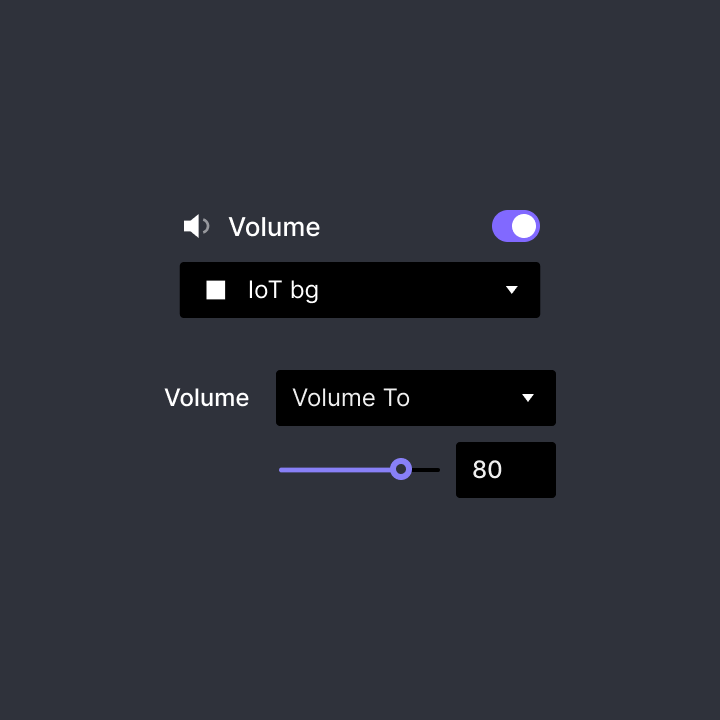
控制视频或音频的音量。
可使用基本的振动及安卓、iOS中所支持的振动反馈(Haptic Feedback)功能。在谷歌的开发者文档及苹果的人机界面指南中可以找到各种振动反馈的说明和例子。
- 默认: 基本的振动功能。
- Notification - Success: 存款或车辆解锁等动作或任务完成时振动。
- Notification - Warning: 存款或车辆解锁等动作或任务发生警告时振动。
- Notification - Failure: 存款或车辆解锁等动作或任务失败时振动。
- Impact - Light/Medium/Heavy: 为补充视觉感受而提供的物理性振动效果。例如某个对象回到原位或两个对象发生冲突时表现出类似"咚"一下的物理性振动效果。
- Selection - Selection: 选择项发生变更时产生振动。例如使用者滚动滚轮控件时就会产生轻微振动的效果。此振动反馈并不适用于点击选择或点击确认等单次性动作,而是作为持续性滚动动作的相应振动反馈更为合适。
- 默认: 基本的振动功能。
- Keyboard Press: 使用者按下虚拟按键或软键盘中的键时产生相应振动。
- Keyboard Tap: 使用者按下软键盘中的键时产生相应振动。
- Long Press: 使用者长按某对象期间关联动作完成时产生相应振动。
- Virtual Key: 使用者在屏幕上按下虚拟按键时产生相应振动。
对预先输入的文字或表达式所调用的预设文本进行朗读。点击这里了解更多语音交互功能。
对直接输入的文本进行朗读。
通过使用$voiceTranscript可以记录使用者所说的话。除此之外通过使用该表达式并结合“语音朗读”反应,还可以制作朗读含有各种文本变量的内容。
你可以从40中语言中选择朗读时使用的语言
目前可以从女声和男声中选择角色
可以在0.5 - 2之间设置任意语速
可以在0.5 - 2之间设置任意声调,数值越高,声调越细
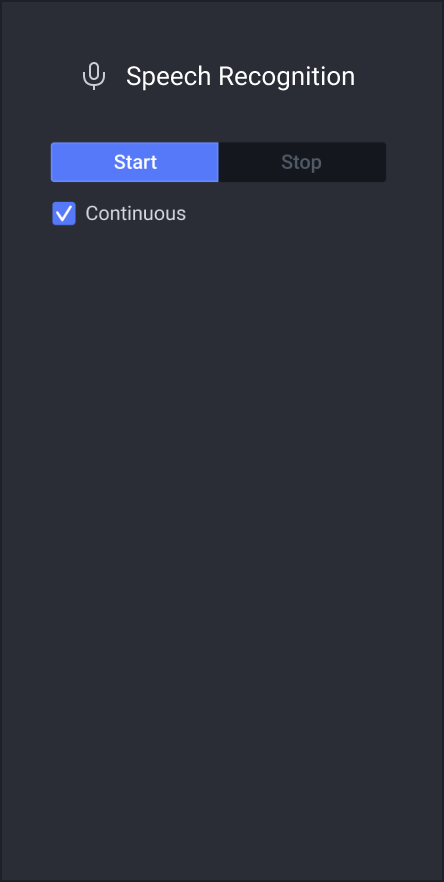
在语音听取中可以开启或关闭语音听取功能。这一功能可以与点击、下击、自动加载等触发动作一同使用,可以设置为在相应的触发动作被触发时开始进行语音听取或暂停语音听取。
点击这里了解更多语音交互功能。
默认情况下激活语音听取功能后,当使用者停止说话的瞬间语音听取也会随即停止。勾选持续听取选项后即便使用者停止说话,语音听取依然保持开启。
参考)勾选持续听取后如希望停止语音听取,则需要另行添加语音听取-停止反应动作。
重置当前场景、图层或变量回到初始状态。选择场景时可将场景全部重置为初始状态,选择图层时可以快速制作如倒退效果的交互动作。
如进度条等交互一样,动作进行途中可使动作停下来的反应方式。
用变量的值去覆盖一个原有的值。点击这里可以看到使用"变量"和"赋值"触发制作的案例说明。
当触发动作满足预设条件时,指定反应动作发生。‘条件’必需有触发动作的前提下,对该触发动作发生后,在哪种状态下执行哪些反应起到指示性的作用。
特定图层的属性值大于某一数值时,发生反应动作。
特定图层的属性值大于或等于某一数值时,发生反应动作。
特定图层的属性值小于某一数值时,发生反应动作。
特定图层的属性值小于或等于某一数值时,发生反应动作。
特定图层的属性值等于某一数值时,发生反应动作。
特定图层的属性值不等于某一数值时,发生反应动作。
















.png)