![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/1ddd8ba841cef96a8665a6c218d869267d379596-1076x500.gif/trigger_tap.gif)

当你在电脑上已经安装并打开了ProtoPie,也就意味着你已经准备好制作第一个原型了。
本文将带你探索如何将先前的设计导入到ProtoPie中、创建第一个交互、测试你的作品、以及将你的第一个原型作品共享给他人。
要创建贴近产品的真实原型,必须先理解ProtoPie独一无二的概念模型。这一概念模型是作为ProtoPie的根基和支柱存在的,在ProtoPie中创建的每一个交互都可以归结到这个模型中。
还没安装好ProtoPie吗?免费试用ProtoPie。
使用相应的ProtoPie插件从Figma、Sketch或Adobe XD中将设计导入到ProtoPie中。
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/fb810beecd7f9004de31e9b5c5dfdbc142ee06f5-1270x802.png/Import.png)
导入Figma、Sketch以及Adobe XD的画板作为ProtoPie中的场景,并维持其中各对象原有的图层层次组织结构、位置和限制约束等。
了解更多关于导入设计的知识。
要创建贴近产品的第一个真实交互,必须先理解ProtoPie独一无二的概念模型。在理解这一模型后,只需要将正确的片段组合起来即可创建出第一个交互。
这一概念模型是作为ProtoPie的根基和支柱存在的。ProtoPie的概念模型是基于现实世界中对象的移动运行方式进行抽象的。
要创建一个原型,就需要先创建其交互;而要创建其交互,则应先把涉及的对象、一个触发动作、一个或多个反应动作关联在一起。
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/2aa10b48c53b62efd8f719339d13c18e6249b4bd-1450x700.gif/cloud_light_interaction_conceptual_model.gif)
对象指的是上述构成要素中会以某种方式受到影响的任意类型的图层。触发动作或反应动作都可以使对象受到影响。触发动作是可以触发一个或多个反应动作的动作行为;而反应动作是受触发动作所触发从而发生变化的动作行为。
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/7669d93ba9eea496a2e7f2c82903519b5b08269a-1920x1080.png/interaction_table_protopie_triggers_responses.png)
受元素周期表的启发,ProtoPie也创造了其自有的“交互周期表”,这个表由两个分组构成:触发动作和反应动作。每个触发动作和反应动作都有其唯一的功能和属性。
由此从交互周期表中就可以根据需要选取各类触发动作和反应动作。在ProtoPie中制作原型时,将触发动作和反应动作相互搭配使用,使交互行为可以被贯穿起来,即可创造出你所能想到的任意形式的交互。
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/1ddd8ba841cef96a8665a6c218d869267d379596-1076x500.gif/trigger_tap.gif)

观察这个示例,一旦点击绿色方块,这个方块就会移动到右侧。这个行为可以归结为一个包含了点击触发动作和移动反应动作的交互,这两个动作都被赋给这个绿色方块图层。
当然,你也可以创建更为复杂的交互。可以制作出类似下方列举的交互:
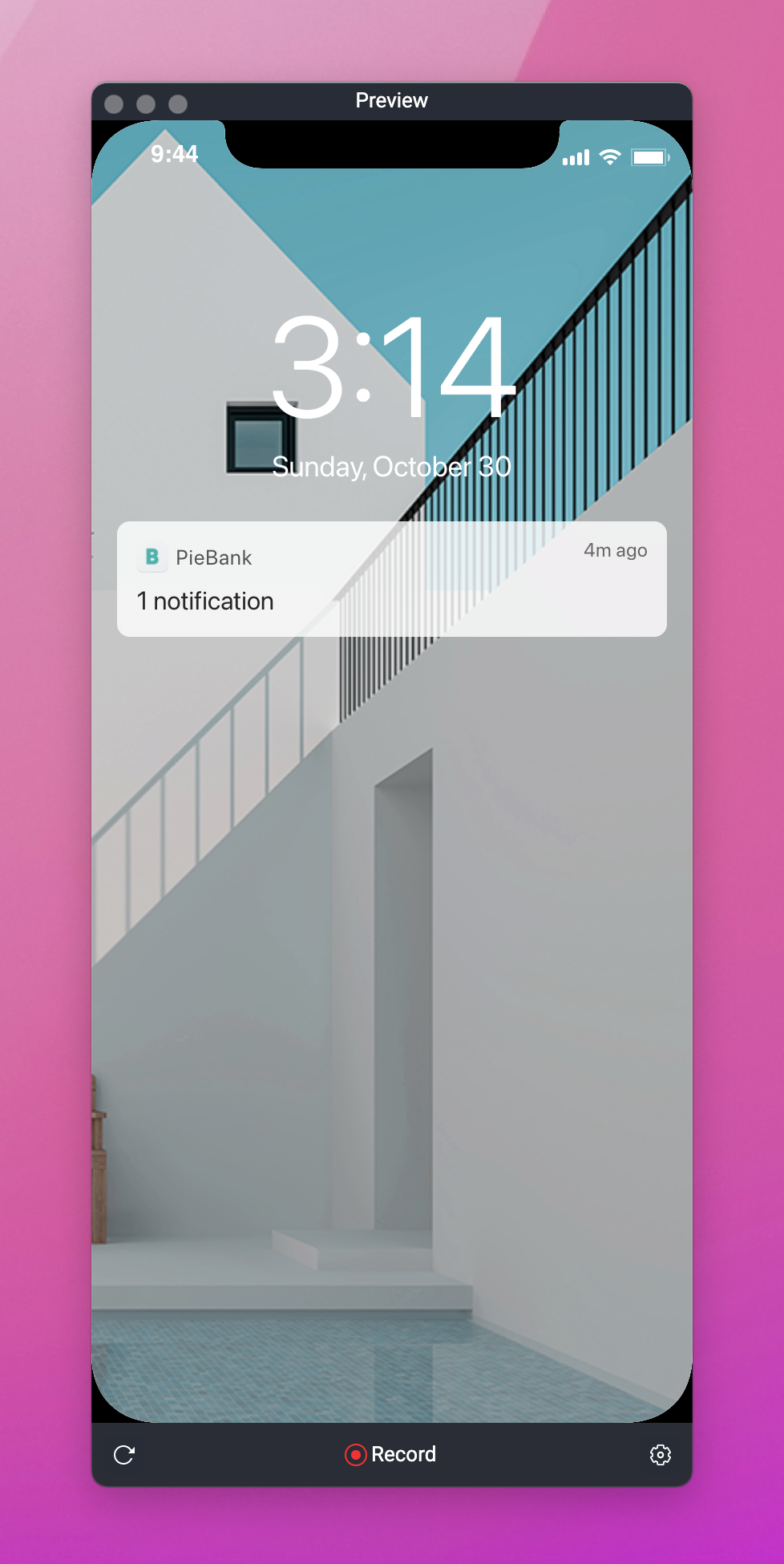
在预览窗口中可以实时查看到正在制作的交互动作,以助及时发现问题并测试效果。
在默认情况下,预览窗口会随着图层和交互的改变而自动更新。
如果想在打开ProtoPie Studio或在切换原型时默认隐藏预览窗,可以在偏好设置菜单中设置预览窗为关闭状态。


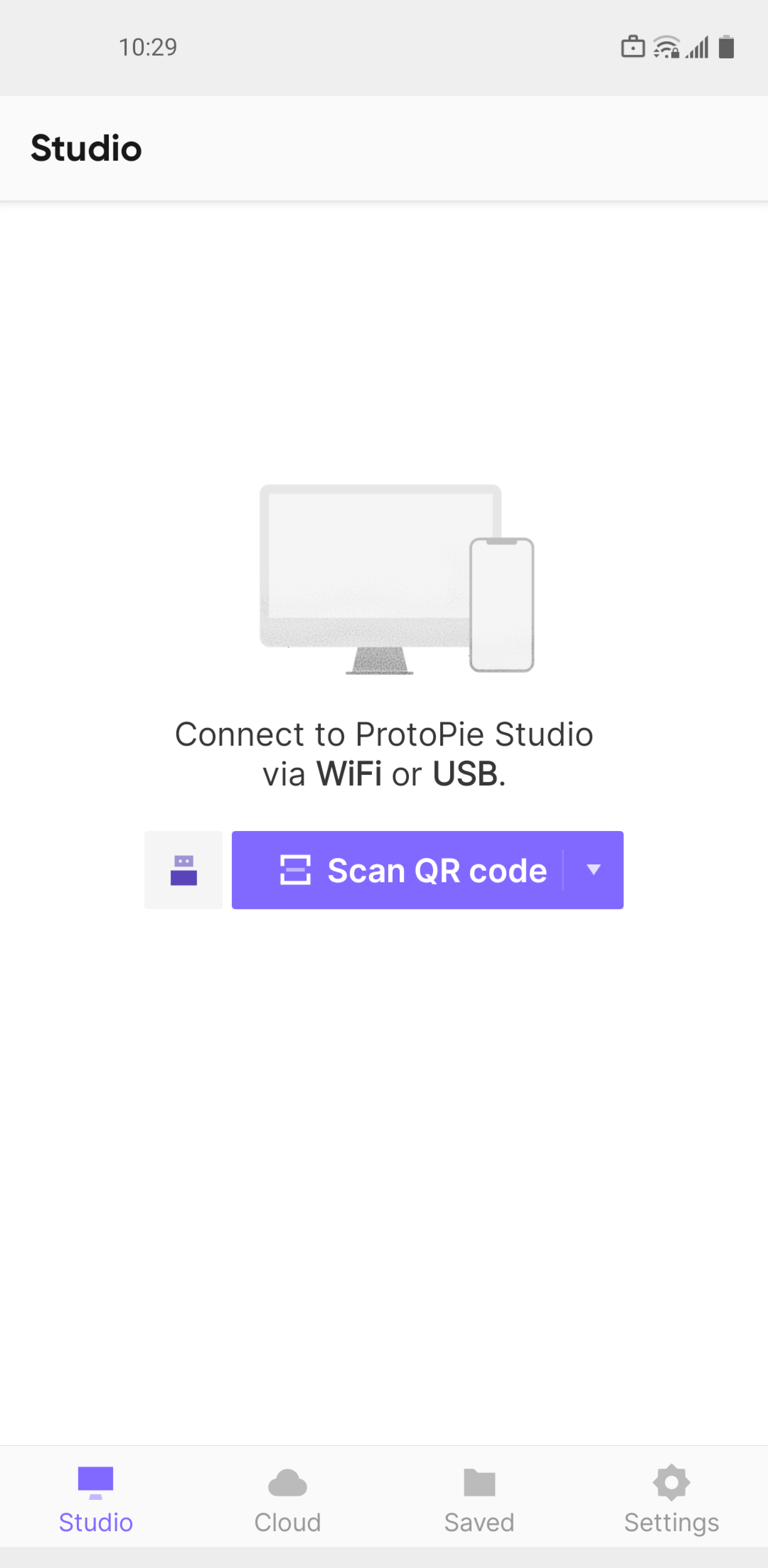
另一种查看方式是使用ProtoPie Player,这是一个免费的、辅助ProtoPie Studio进行协同工作的应用程序。使用ProtoPie Player可以在iOS、iPadOS以及安卓设备上方便地查看、体验、测试原型。
了解更多关于ProtoPie Player的知识。
将原型上传到云端,然后将原型的分享链接发送给项目干系人。根据原型尺寸,项目干系人可有选择的在桌面端浏览器、移动端浏览器或ProtoPie Player中运行该原型。
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/7afa6b7f5c0e399a3295dba9ddb755785aabcb7c-1450x826.gif/uploading-prototypes.gif)
项目干系人可在云端使用原型进行可用性测试,并可将原型共享给其他项目干系人。如果所处理的工作内容涉及敏感信息,还可以为原型启用密码保护。
了解更多关于原型共享的知识。
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/8591f2c16006077f5ebfd6c5e0aa66226d3ebc46-725x427.png/protopie_cloud_pie_page.png)
可以通过以下课程深入了解ProtoPie的更多相关知识。
加入我们的社区并向ProtoPie的其他用户学习。参与、询问以及分享你所想到的一切。寻求和查看其他用户已经共享的提示、技巧以及解决方案。
如果您在制作原型时遇到困难,请通过Ask ProtoPie给我们留言。