ProtoPie + Sketch
通过插件一键导入Sketch设计,快速制作高保真原型。让你的交互不再只是简单的页面连接。
ProtoPie让你的交互无上限
从简单的页面跳转到单页面内的微交互, Sketch上做不到的ProtoPie帮你。
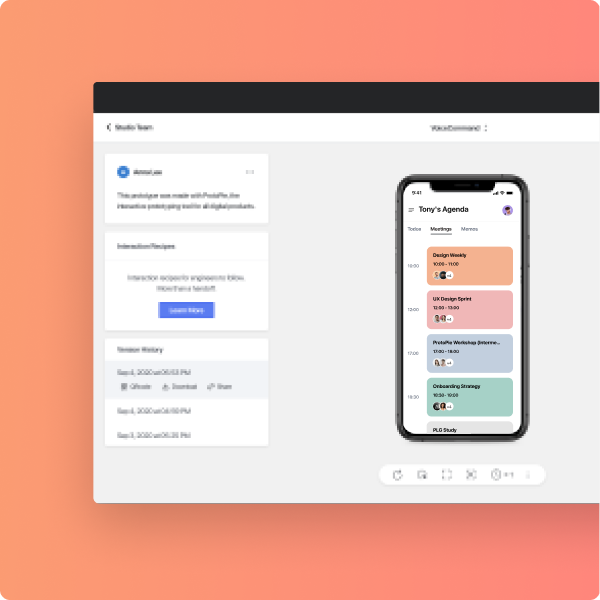
真机测试 & 协作
可在手机、平板电脑及台式机上演示交互原型。通过分享链接让每个人都可随时预览并留言。
- 在电脑端可实时测试效果
- 在iOS和安卓系统上测试离线演示
- 云端预览并留言,还可自动生成开发交互说明
真机测试 & 协作
可在手机、平板电脑及台式机上演示交互原型。通过分享链接让每个人都可随时预览并留言。
- 在电脑端可实时测试效果
- 在iOS和安卓系统上测试离线演示
- 云端预览并留言,还可自动生成开发交互说明
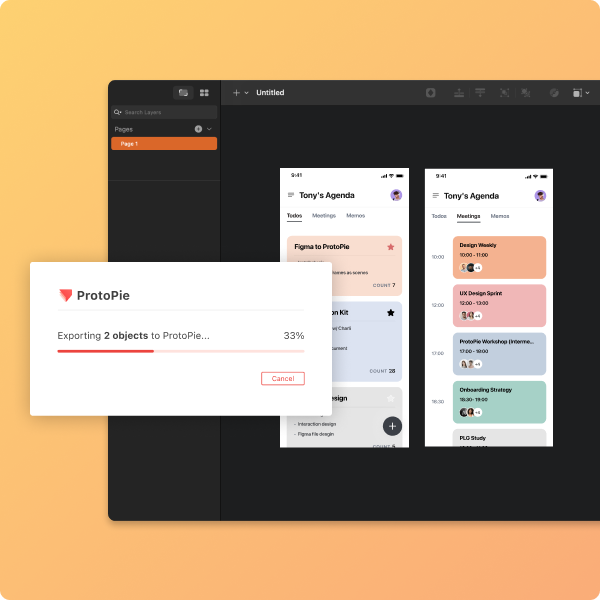
无缝一键导入
导入素材后就可在ProtoPie直接加交互动作。 是的,ProtoPie专注于交互设计。

1. 选取Sketch上的素材,通过插件导入到ProtoPie
可同时导入多个页面或具体某些图层。

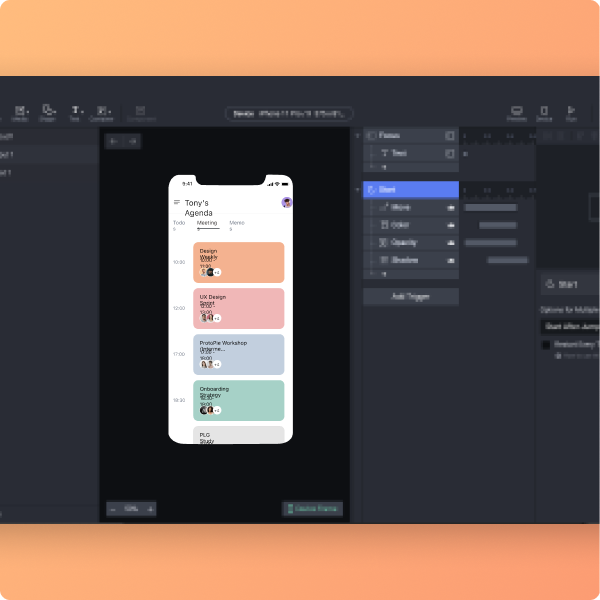
2. 在ProtoPie制作高保真交互效果
对每个页面都可添加微交互,还可对页面跳转添加逻辑。

3. 多平台演示效果并自动生成开发说明文档
可在iOS和安装以及线上预览效果,并一键生成开发对接文件。
全球顶级设计团队信赖的工具
Eduardo Sonnino,高级设计师, 微软"我们已经尝试了无数的原型开发工具,而ProtoPie是最灵活、最强大的工具,可以完美地融入任何团队的工作流程。"
FAQs
Things you can easily do and use in ProtoPie but cannot in Sketch:
- Specific interactions assigned to individual layers
- Multi-touch gestures
- Conditional logic
- Text input
- Media playback
- Voice prototyping
- Camera access
- Smart device sensors, e.g., gyroscope and compass
In short, with ProtoPie, create realistic (micro)interactions that go beyond Sketch its interactions.
Have a look at some example prototypes made with ProtoPie.
Yes, with ProtoPie's conceptual model, you can make interactions using triggers and responses assigned to individual layers.
This way, you can create realistic microinteractions, with full control, that you cannot make in Figma, Sketch, or Adobe XD.
Yes! You can make scrollable areas very easily in ProtoPie. You can adjust the size, scroll direction (vertical or horizontal), and choose between scrolling and paging.
Better yet, you can make conditional interactions involving scrollable areas.
Currently, the ProtoPie plugin for Sketch is available on macOS only.
Yes, ProtoPie does offer integrations with Figma and Adobe XD.

开始设计自己的第一个高保真交互
通过插件一键导入Sketch设计,快速制作高保真原型。让你的交互不再只是简单的页面连接。