Design a Movie Website with Real Data
Learn to prototype a dynamic movie database website with real Movies & TV Shows data using ProtoPie's API integration and The Movie Database (TMDB).


In this tutorial, we’ll teach you how to incorporate real-life data seamlessly into your design projects. Discover the capabilities of ProtoPie's powerful arsenal such as API plugins and self-hosted media, as we guide you step-by-step in creating a movie review site using a movie database API, with The Movie Database (TMDB) as our inspirational model.
Ready for action? Let’s make some movie magic happen!
Overview
- What is The Movie Database API?
- How to set up your API plugins
- Why use real data in your designs
- Join our masterclass in video streaming and TV UI design
What is The Movie Database API?
The TMDB (The Movie Database) API stands out for its accessibility and comprehensive coverage. One notable advantage is that TMDB's API is free, making it an attractive choice for designers and developers interested in integrating real data into their prototypes. Providing a diverse range of information, from cast and crew details to reviews and ratings, TMDB boasts a user-friendly interface and extensive documentation, making it an ideal platform for data integration exploration.
While the IMDB API also offers valuable data and has a longstanding reputation in the industry, it's important to note that its access is via AWS Data Exchange, requiring an AWS account and operating under paid plans. For the purposes of our exploration, we'll leverage the well-documented and freely accessible TMDB API.
Get the TMDB API key
To secure your personal API key, simply follow the step-by-step instructions provided in this guide. Once completed, your access credentials will be accessible on the API link page.
TMDB offers two authentication methods, each with its advantages:
- Using a Query Parameter: Employ a single query parameter named
api_keywithin your URL, such as:https://api.themoviedb.org/3/movie/11?api_key=API_KEY
- Bearer Token in Header: Utilize your access token as a Bearer token sent within the Authorization header, as shown in the example configuration for your API plugin:
{
"Authorization": "Bearer ACCESS_TOKEN",
"accept": "application/json"
}
The choice between methods depends on your specific needs. In ProtoPie, for instance, if you primarily collaborate with trusted colleagues, employing the URL method simplifies sharing by saving the key as a variable in your prototype for automatic API call passing. Conversely, for external stakeholders to whom you prefer not to expose your credentials, the second method offers added security. It's crucial for all individuals to obtain and set their unique credentials within the API plugin configuration.
How to set up your API plugins
Download the prototype and save it on your device. Once done, launch ProtoPie Connect and drag this project into the Connect interface.
Next up: configuring our APIs. Look for the plugin icon at the top right corner of the drop-down menu, and select the first item labeled “API”. This is your gateway to engaging with the TMDB API. If you're new to ProtoPie’s API plugin feature, consider exploring these tutorials first:
Our example here involves multiple API endpoints. Please note that if you're on the Pro plan, you can only work with one API plugin at a time. However, if you're using our Enterprise plan, you'll have the flexibility to create multiple plugins, allowing you to experience the same comprehensive functionality showcased in the demo video above.
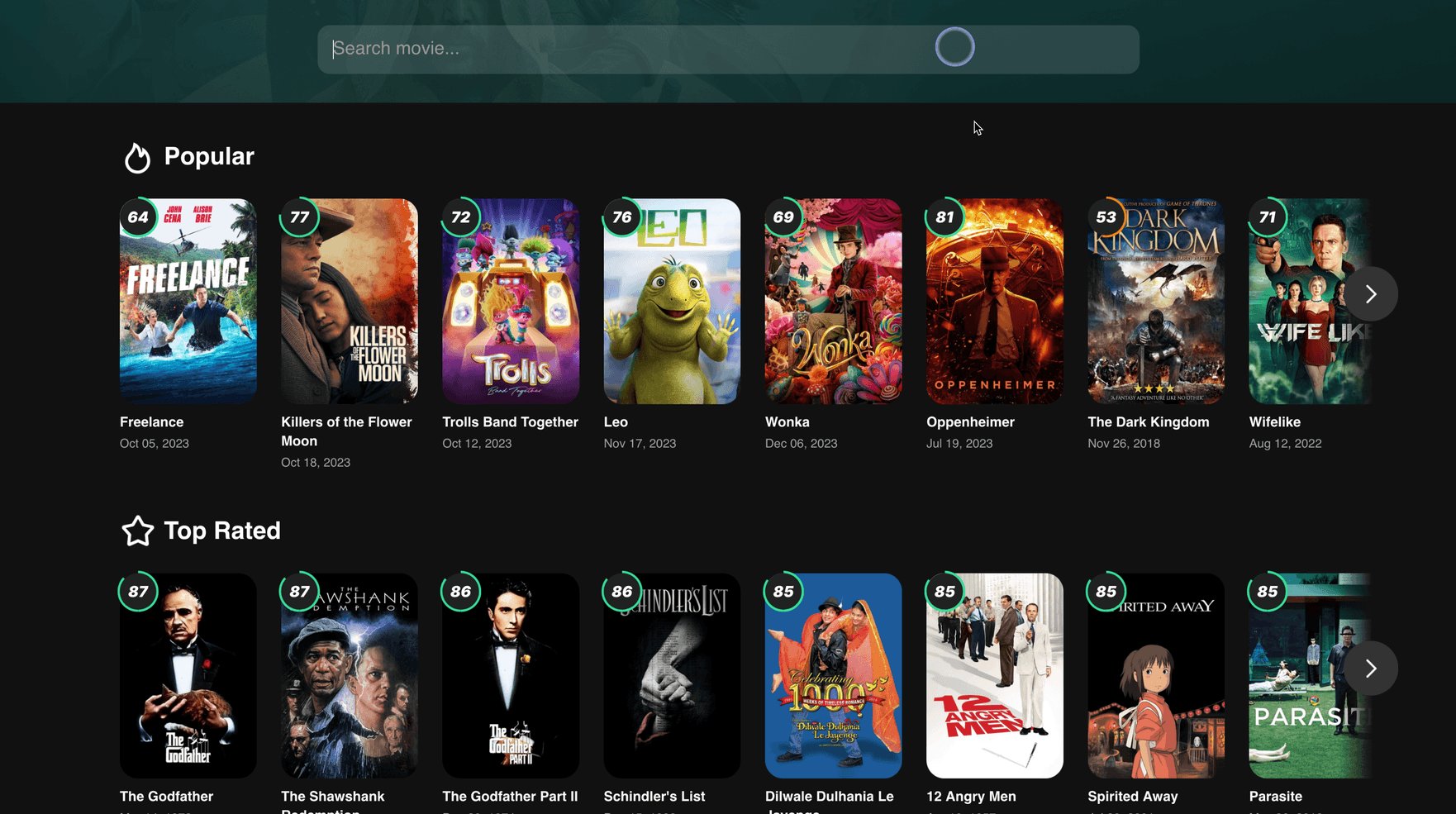
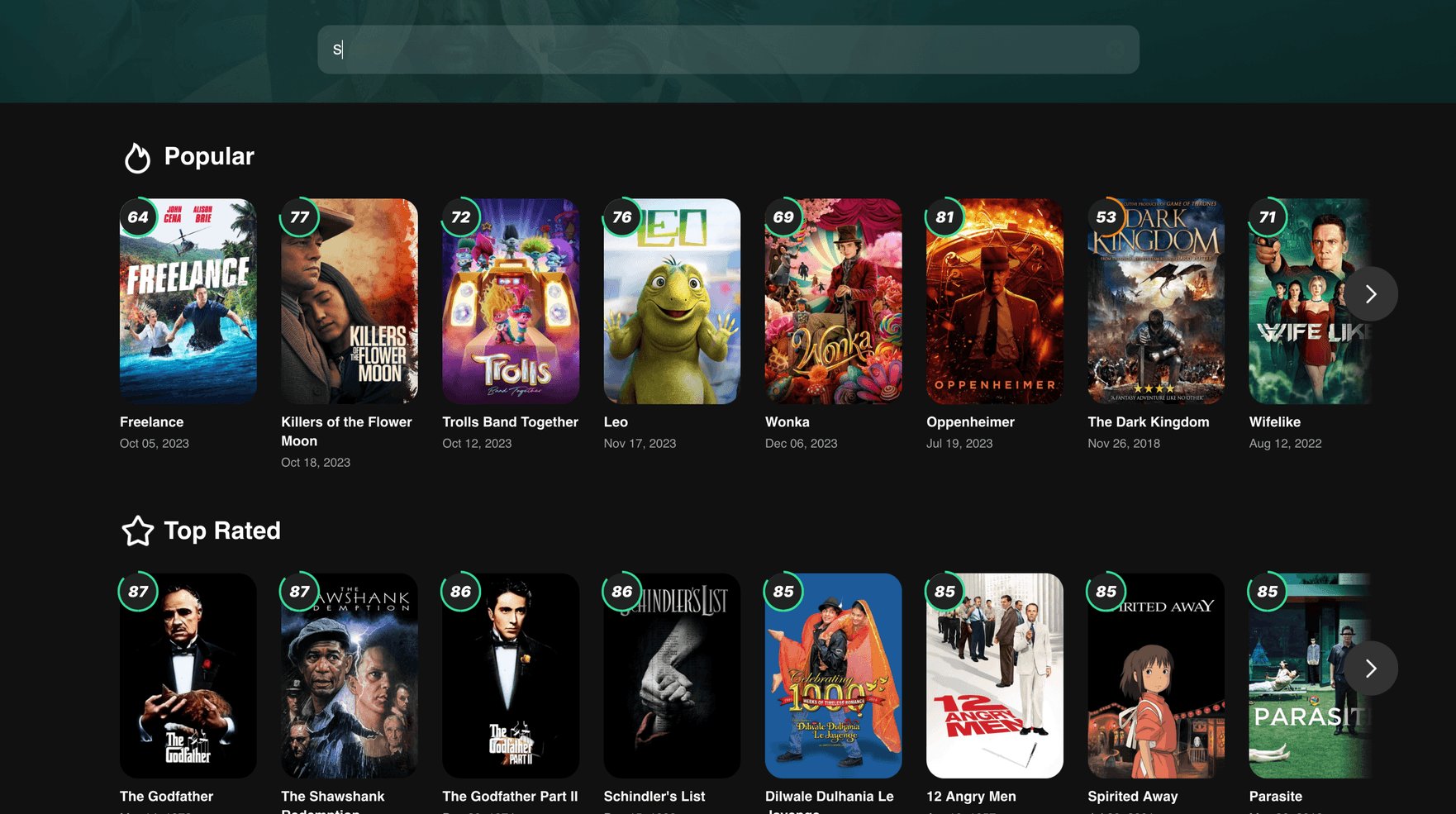
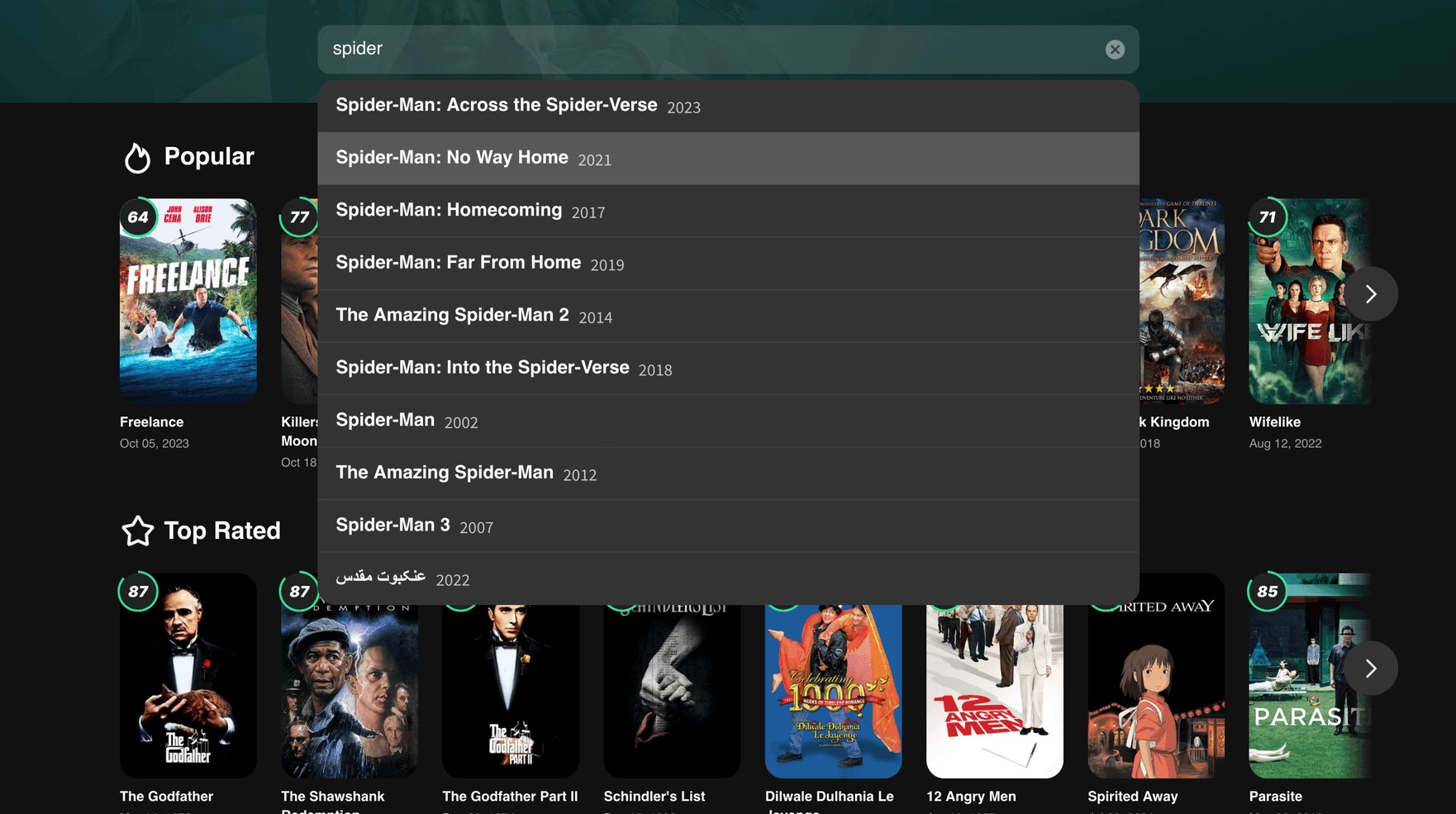
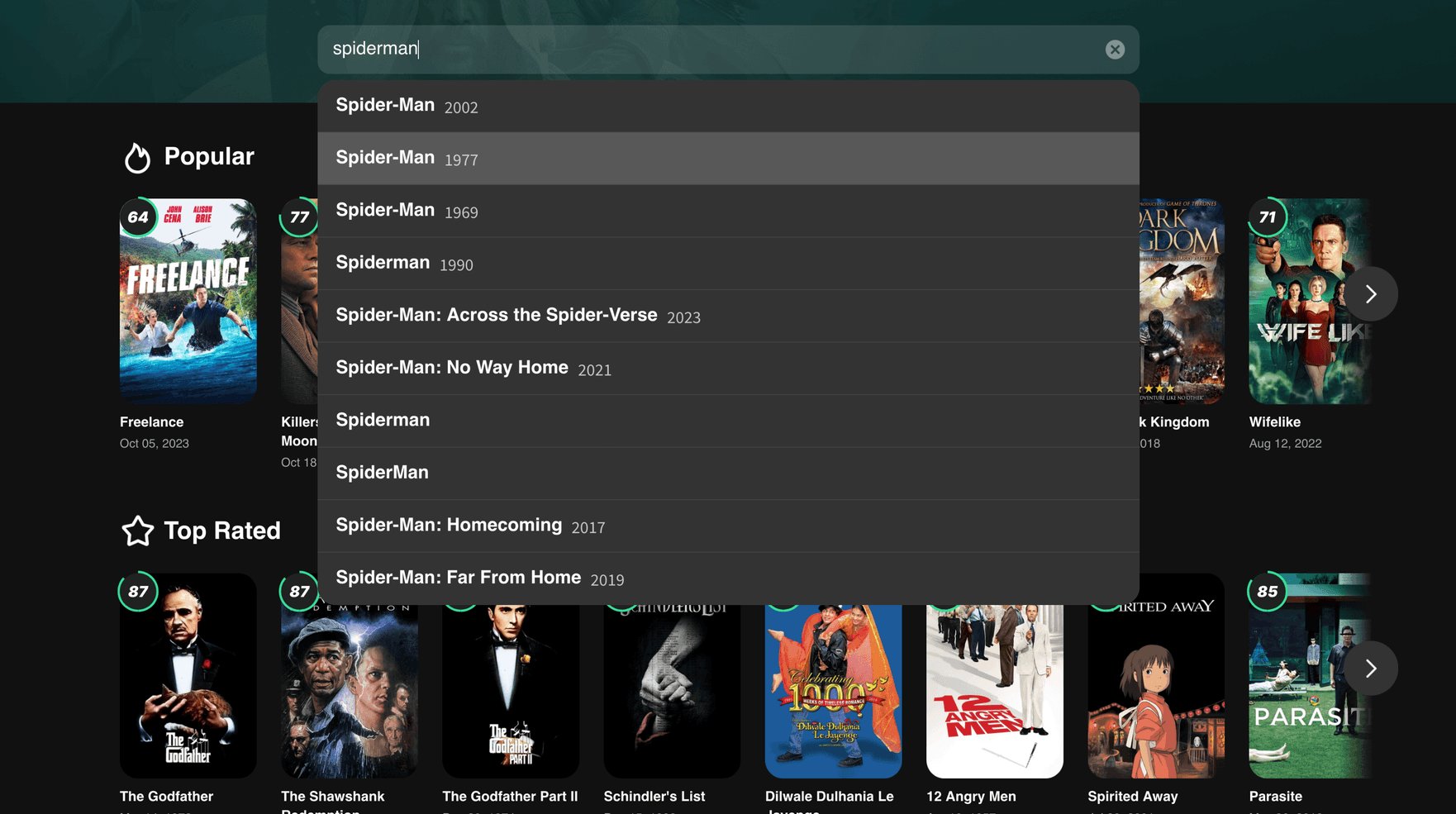
Provide real-time search suggestions
Enabling this feature involves utilizing the Search > Movie endpoint. This endpoint retrieves movie information, including translated and alternative titles, based on the keyword provided in your query.

In our prototype, the underlying logic functions through a Detect trigger, monitoring changes within our search box. Whenever a change is detected, we swiftly pass the contents of the search box as a query parameter to the TMDB API. The API promptly responds, allowing us to leverage the retrieved data and present relevant information as search suggestions in real time.
Here's a concise guide to setting up the plugin for real-time search suggestions:
- Method: GET
- Header: Replace "ACCESS_TOKEN" with your unique access token.
{
"Authorization": "Bearer ACCESS_TOKEN",
"accept": "application/json"
}
- Message from Pie: SEARCH
- Ensure that you select the “Override URL with msg value” checkbox.
- Message to Pie: SEARCH RESULT
Once configured, click on the “Activate” button. Now, test by typing into the search box; you'll witness real-time suggestions based on your input.
Pull movie metadata with API
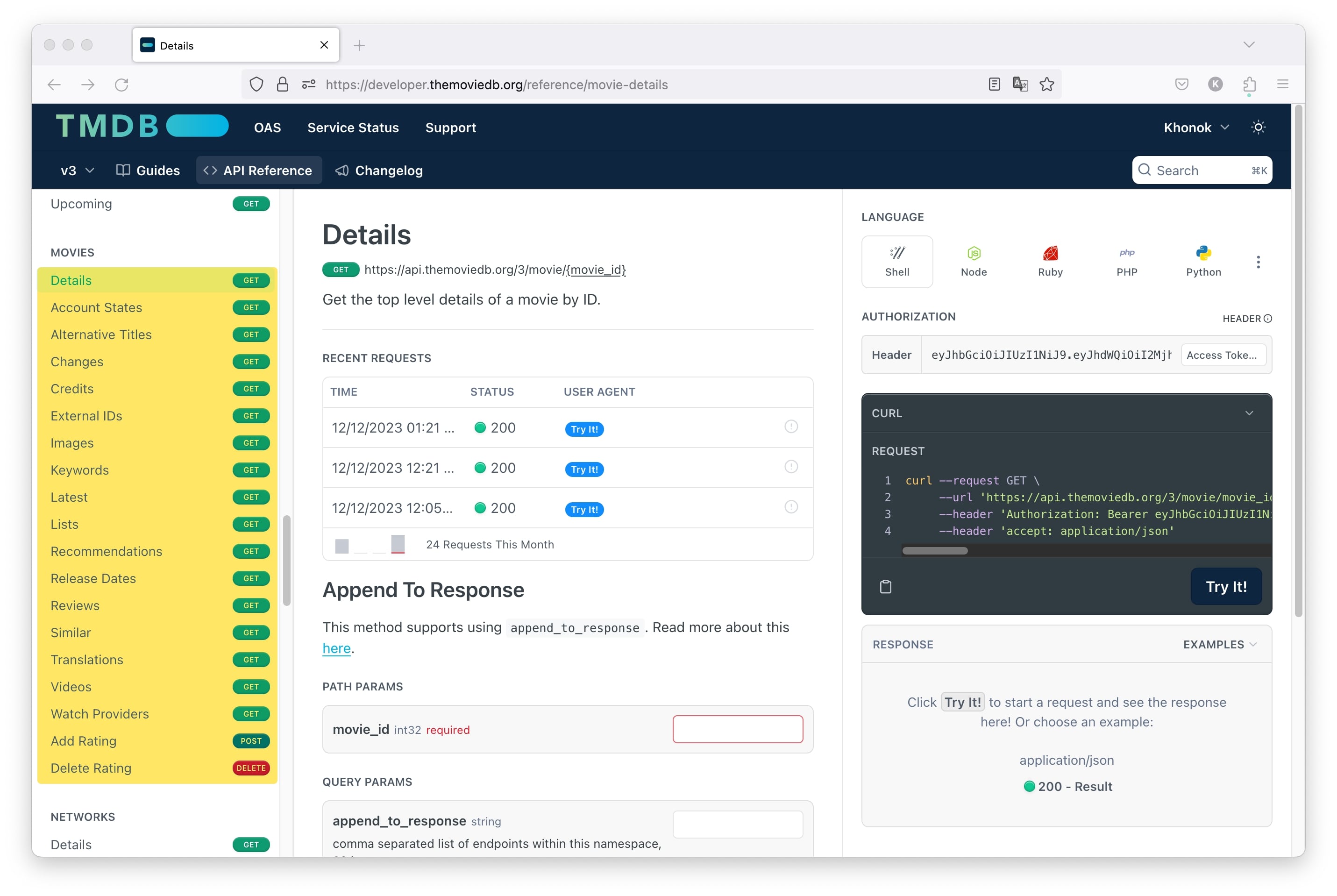
The TMDB API boasts a wide array of movie-related information, encompassing everything from cast and crew specifics to reviews and ratings. To gain deeper insights into the wealth of movie-related data available through this API, visit the detailed documentation page. On the left-hand side of the page, within the “MOVIES” categories, you'll discover an extensive list of details that this API offers.

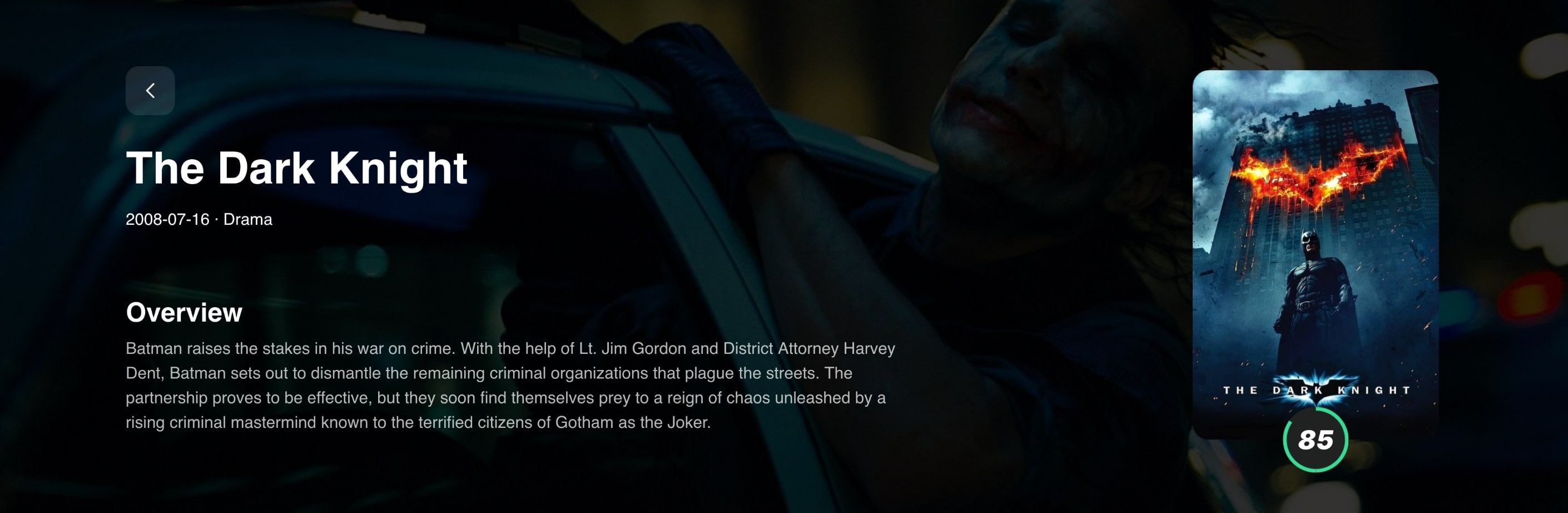
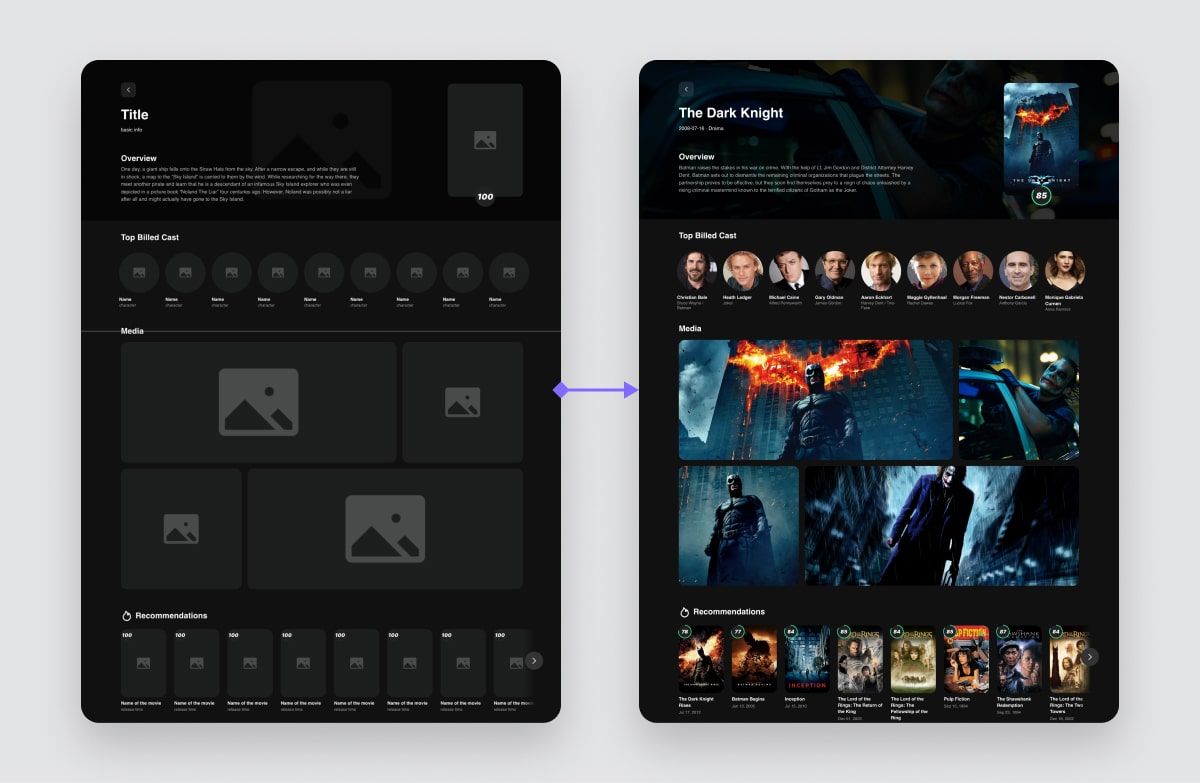
In our example, you have two pathways to explore movie details: either by clicking on any movie showcased on the home page or selecting a search suggestion. Once you land on the detail page of a movie, several sections unravel:

Header Section: This segment furnishes fundamental information about the movie, encompassing the title, release date, description, rating, and a captivating movie poster.

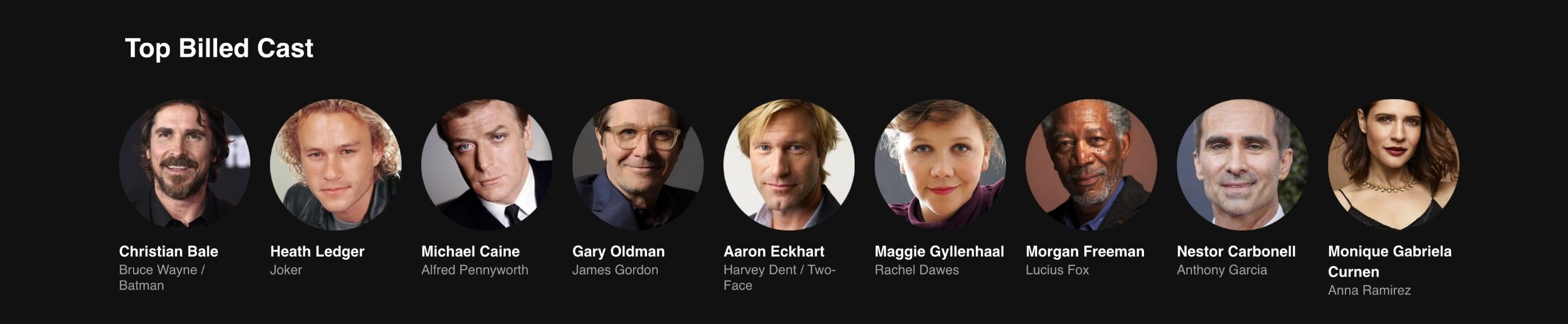
"Top Billed Cast" Section: Here, you'll find the credits featuring the prominent names involved in the movie, their respective characters portrayed, and profile pictures.

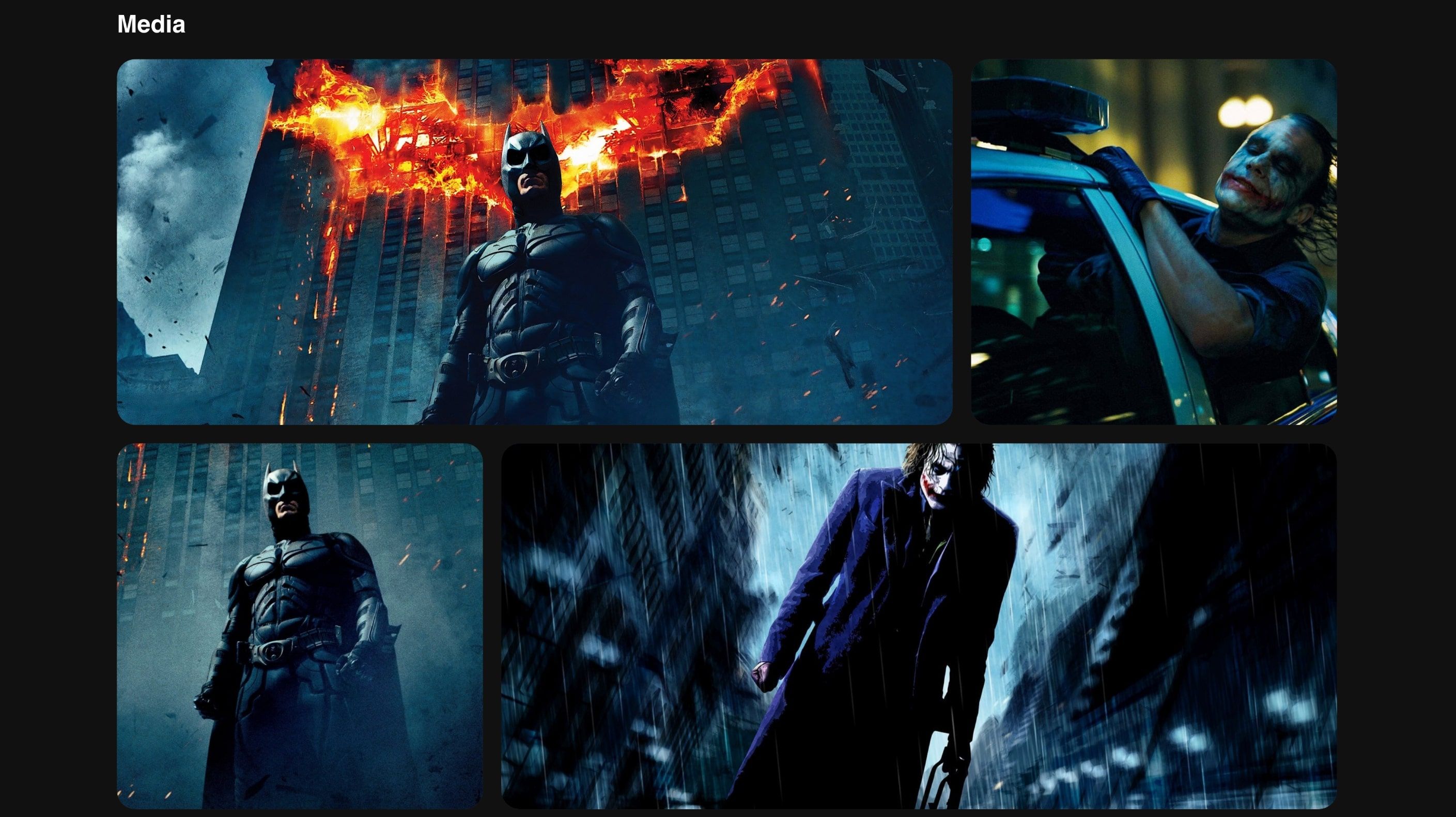
"Media" Section: This area showcases a curated selection of visually captivating images associated with the movie, providing an immersive visual experience.

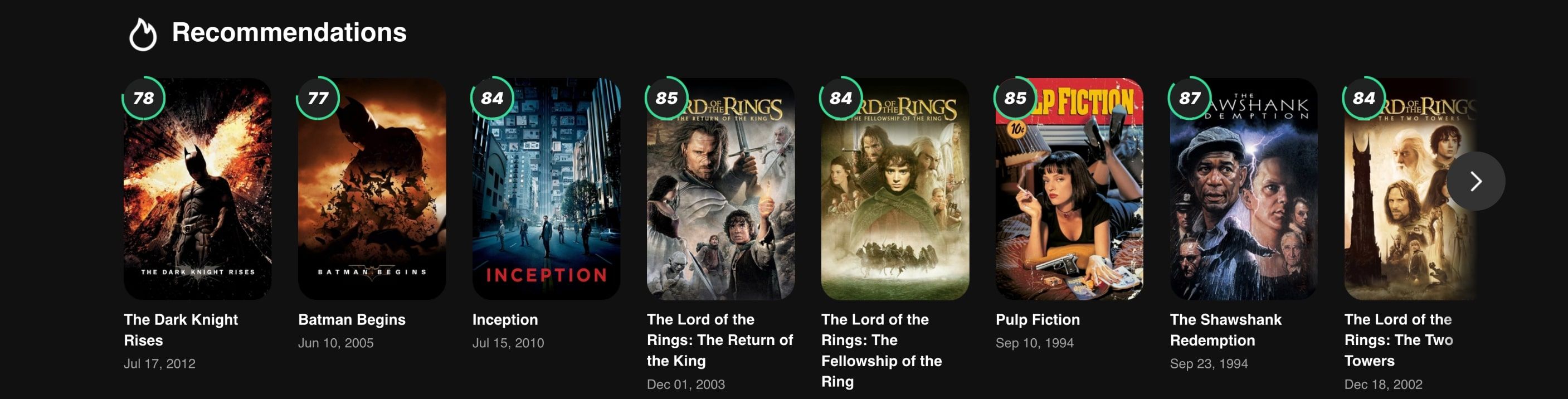
"Recommendations" Section: Discover a compilation of related movies that are suggested based on similarities, assisting in exploring additional content aligned with the movie of interest.
To achieve this in our example project, we incorporated four API endpoints
- Movies > Details for the header section
- Movies > Credits for the “Top Billed Cast” section
- Movies > Images for the “Media” section
- Movies > Recommendations for the "Recommendations" Section
Now, let’s set up our API plugins. As we mentioned earlier in this article, for those on an Enterprise plan you'll have the flexibility to work with multiple APIs simultaneously, offering a comprehensive experience akin to our showcase. However, if you're on a Pro plan, don't worry—you can still grasp how the data populates in the design by running one plugin at a time.
Header Section
- Method: GET
- Header: Replace "ACCESS_TOKEN" with your unique access token.
{
"Authorization": "Bearer ACCESS_TOKEN",
"accept": "application/json"
}
- Message from Pie: DETAILS
- Ensure that you select the “Override URL with msg value” checkbox.
- Message to Pie: DETAILS RESPONSE
"Top Billed Cast" Section
- Method: GET
- Header: Replace "ACCESS_TOKEN" with your unique access token.
{
"Authorization": "Bearer ACCESS_TOKEN",
"accept": "application/json"
}
- Message from Pie: CREDITS
- Ensure that you select the “Override URL with msg value” checkbox.
- Message to Pie: CREDITS RESPONSE
"Media" Section
- Method: GET
- Header: Replace "ACCESS_TOKEN" with your unique access token.
{
"Authorization": "Bearer ACCESS_TOKEN",
"accept": "application/json"
}
- Message from Pie: MEDIA
- Ensure that you select the “Override URL with msg value” checkbox.
- Message to Pie: MEDIA RESPONSE
"Recommendations" Section
- Method: GET
- Header: Replace "ACCESS_TOKEN" with your unique access token.
{
"Authorization": "Bearer ACCESS_TOKEN",
"accept": "application/json"
}
- Message from Pie: RECOMMENDATIONS
- Ensure that you select the “Override URL with msg value” checkbox.
- Message to Pie: RECOMMENDATIONS RESPONSE
Why use real data in your designs
After experiencing this remarkable prototype, let's delve into why a data-centric approach within ProtoPie is a game-changer.
When crafting platforms like movie review sites, TV streaming services, or content management systems, immersing yourself in real data isn't just an option—it's a necessity. Picture relying solely on imagination when the intricate details matter most. This is where diving into authentic data becomes pivotal for designers. Leveraging real data offers a myriad of advantages:
- Put your prototype to the test: Real data acts like a reality check for your prototype. It sets up real-life situations, unveiling hidden issues and exploring different scenarios. Say the movie data doesn't have thumbnails or ratings—how do you handle that? Does your design adapt to different content lengths without messing up the layout?
- Get everyone hooked: Real data jazzes up your prototype, making stakeholders and users go, "Whoa, that's cool!" When they see how the design works with the real deal, they get a better grip on its potential and how it'll actually function.
- Save time and sweat: Mixing real data into your design process saves you from making up stuff or doing manual updates. ProtoPie's API plugin is like a magic wand, letting you grab all sorts of real-time data sources directly into your prototype without the headache of extra work.
- Optimize performance and results: The example project, notably light at 4.4 MB, features only two template scenes with placeholders for your data. This strategic approach not only aids in better asset management but also optimizes project size, enhancing performance significantly. Controlling project size ensures smoother functionality and better performance, a crucial aspect of your design endeavors.

Join our masterclass in video streaming and TV UI design
If you're eager to explore the intricacies of crafting a feature-rich prototype akin to what you've just experienced, look no further. Our ProtoPie Masterclass is tailor-made for enthusiasts like you who not only wish to seamlessly integrate real data but also yearn to master the art of processing and elegantly presenting data in your designs. Brace yourself for a journey that unfolds an array of cutting-edge prototyping techniques, ensuring you stay ahead of the curve.
Don't miss out! Enroll in the Prototyping for Smart TV and Video Streaming course on ProtoPie School and embark on an adventure that transcends conventional design boundaries.


.jpg)